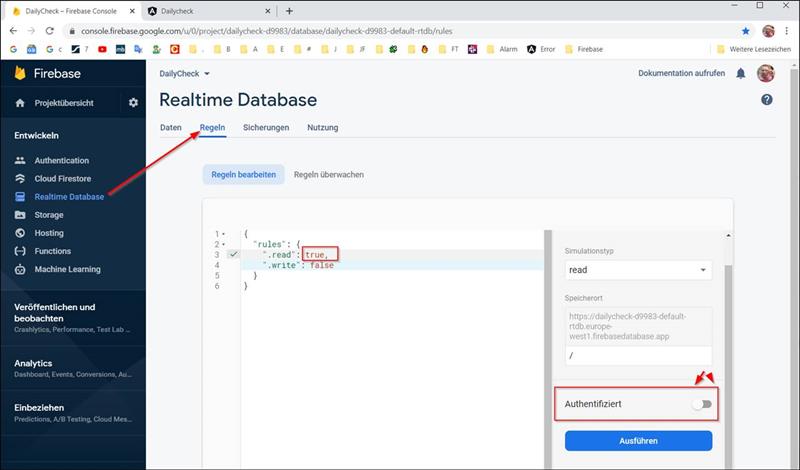
Damit man für den einfachen Zugriff während der Entwicklungsphase auf die Datenbank in Firebase lesend zugreifen kann , muss man die rules .read auf true setzen
Der Zugriff ist nur für Entwicklungszwecke !
Einstellungen in Firebase, damit die Daten in Angular einfach gelesen werden können

|
{ "rules": { ".read": true, ".write": false } } |
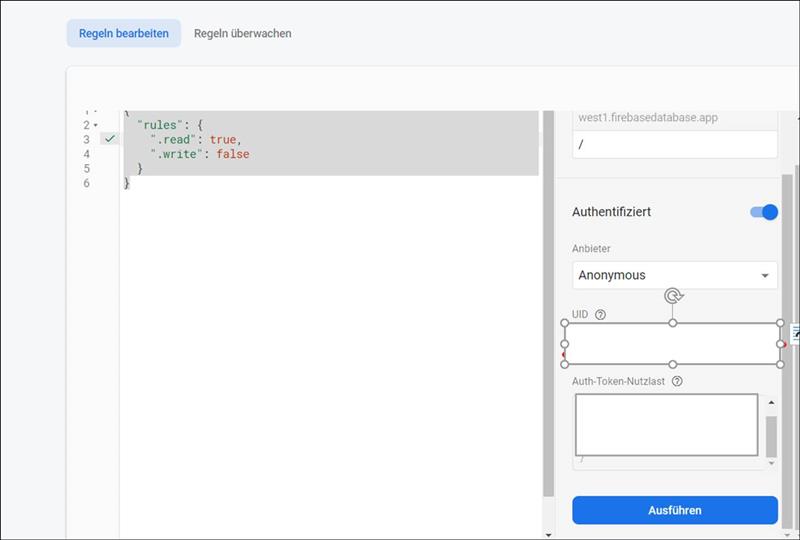
Mit Authentifizierung
Es funktioniert auch wenn man die Authentifizierung aktiviert, Anbieter: Anonymus

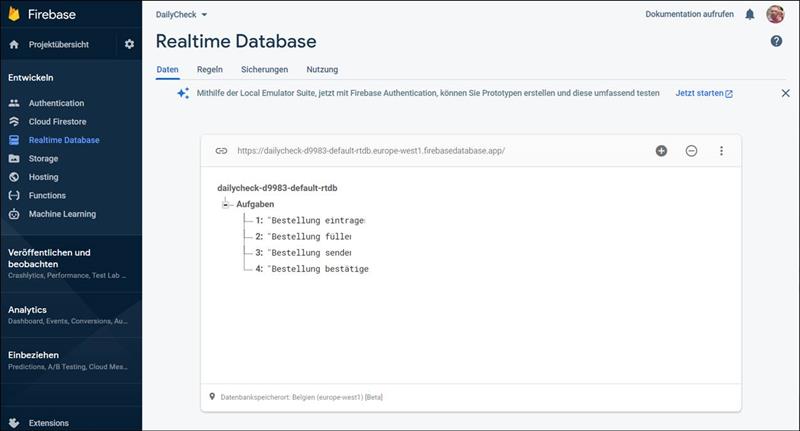
Beispiel von Aufgaben als Realtime Database

Im Pfad:
https://dailycheck-d9983-default-rtdb.europe-west1.firebasedatabase.app/
Die Daten als Struktur siehe oben
dailycheck-d9983-default-rtdb
Aufgaben
1: "Bestellung eintragen"
2: "Bestellung füllen"
3: "Bestellung senden"
4: "Bestellung bestätigen"
In Angular kann man die Daten wie hier abholen:
*
|
public aufgaben: Observable<any>[];
//--< Daten von Firebase holen >-- constructor(afDb:AngularFireDatabase) { //*works const itemsRef: AngularFireList<any> = afDb.list('Aufgaben'); itemsRef.valueChanges().subscribe( x=>{ this.aufgaben = x;} ); } //--</ Daten von Firebase holen >--
|
Stand: AngularFire Version 5 Firebase Version 7
|
"angularfire2": "^5.4.2", "firebase": "^7.24.0", "rxjs": "~6.6.0",
|