Problem:
Wenn man eine Angular Component in die Sidenav als Content in den großen Bereich legt, dann schrumpft die Höhe der Sidenav auf wenige Zeilen zusammen
Lösung:
Man kann in dem Container der Sidennav die Style-Höhe auf gesamt 100% setzen

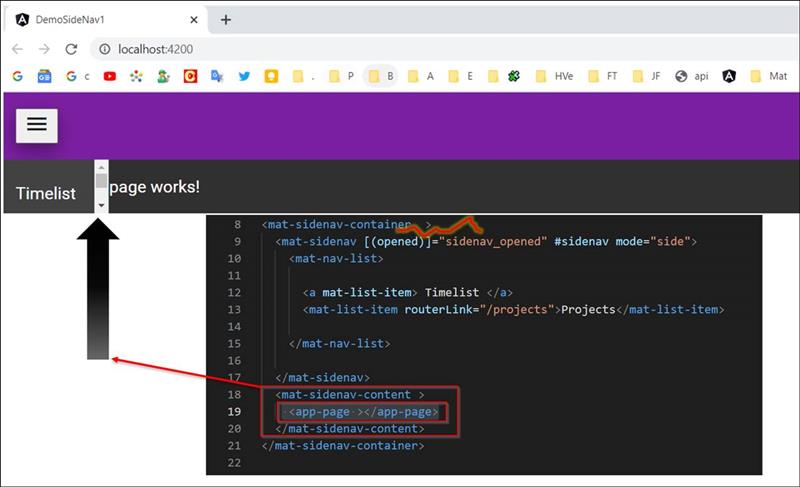
Problem
Code with component in mat-sidenav-content
|
<mat-sidenav-container > <mat-sidenav [(opened)]="sidenav_opened" #sidenav mode="side"> <mat-nav-list>
<a mat-list-item> Timelist </a> <mat-list-item routerLink="/projects">Projects</mat-list-item>
</mat-nav-list>
</mat-sidenav> <mat-sidenav-content > <app-page ></app-page> </mat-sidenav-content> </mat-sidenav-container> |
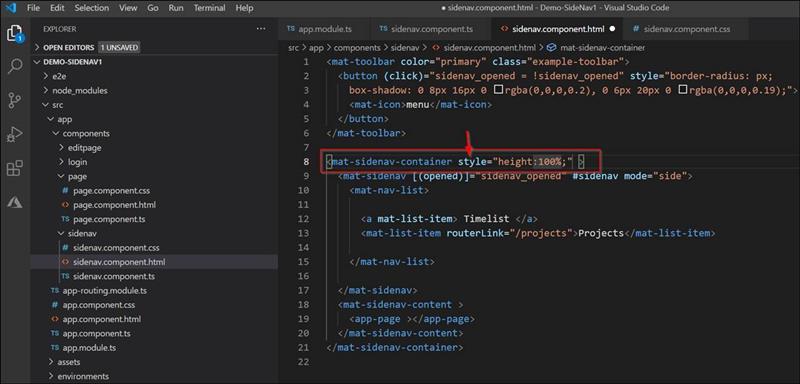
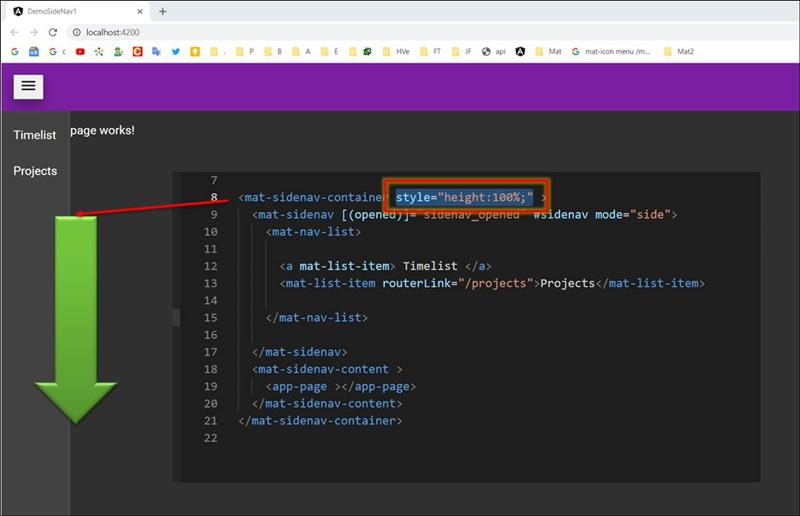
Lösung:
Style height:100% in Container

Gelöst mit height:100% in sidenav Container
|
<mat-sidenav-container style="height:100%;" > |

|
<mat-toolbar color="primary" class="example-toolbar"> <button (click)="sidenav_opened = !sidenav_opened" style="border-radius: px; box-shadow: 0 8px 16px 0 rgba(0,0,0,0.2), 0 6px 20px 0 rgba(0,0,0,0.19);"> <mat-icon>menu</mat-icon> </button> </mat-toolbar>
<mat-sidenav-container style="height:100%;" > <mat-sidenav [(opened)]="sidenav_opened" #sidenav mode="side"> <mat-nav-list>
<a mat-list-item> Timelist </a> <mat-list-item routerLink="/projects">Projects</mat-list-item>
</mat-nav-list>
</mat-sidenav> <mat-sidenav-content > <app-page ></app-page> </mat-sidenav-content> </mat-sidenav-container> |