Angular if in der Ausgabe von Text
Wie kann man Text in Angular ausgeben, abhängig von einer Variable
ngIf in Brakets?
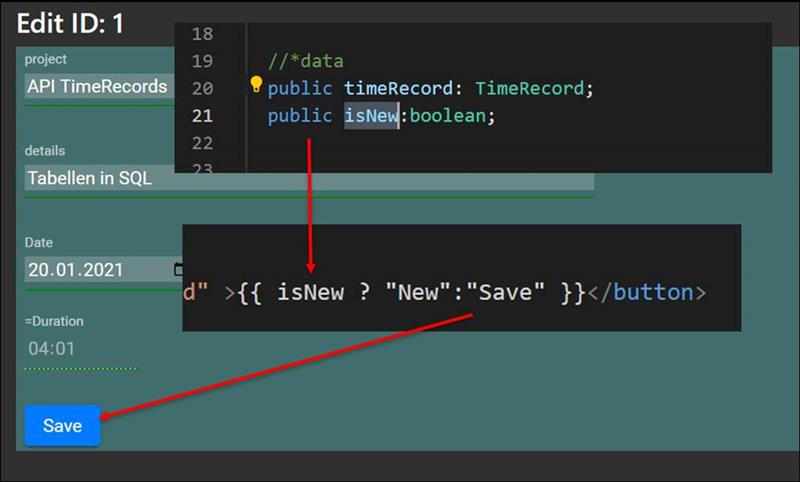
In Angular.component.ts
|
public isNew:boolean; |
In Angular.component.html
|
<div class="form-group"> <button class="btn mat-raised-button btn-primary" [disabled]="!f.valid" >{{ isNew ? "New":"Save" }}</button> </div>
|