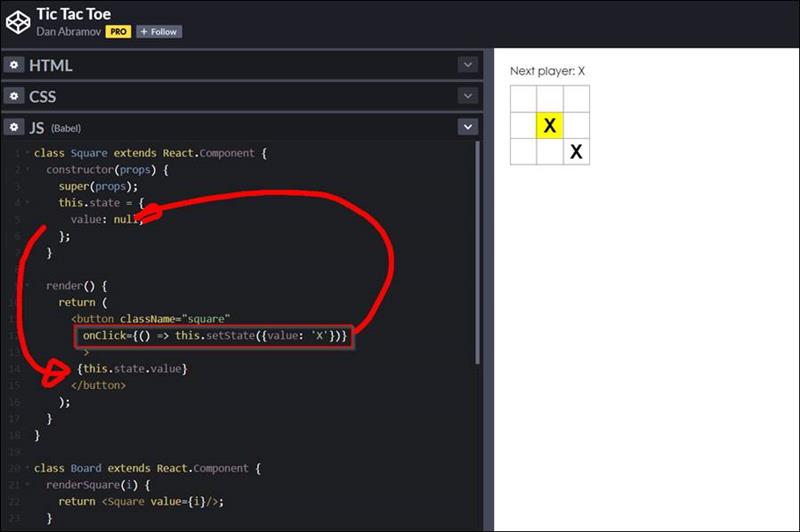
Event mit Parametern übergeben
Im Beispiel wird ein Button erstellt, der in jedes Feld ein X übergibt, welches in den Zell-Inhalt als this.state eingefügt wird.
Dadurch dass es von den Parameter props in den state übergeben wird, kann der Komponeten Inhalt danach wie bei einer Variable geändert werden

|
class Square extends React.Component { constructor(props) { super(props); this.state = { value: null, }; }
render() { return ( <button className="square" onClick={() => this.setState({value: 'X'})} >
{this.state.value} </button> ); } }
|
|
|
Source for testing: https://codepen.io/gaearon/pen/VbbVLg?editors=0010