Dieser Code zeigt, wie man in einer React Componente in der Render() / return() funktion eine lokale Variable verwenden kann.
1) Nach render() wird eine Laufzeit Variable erstellt;
|
render() {
let breadcrumb_path = "";
return (..
|
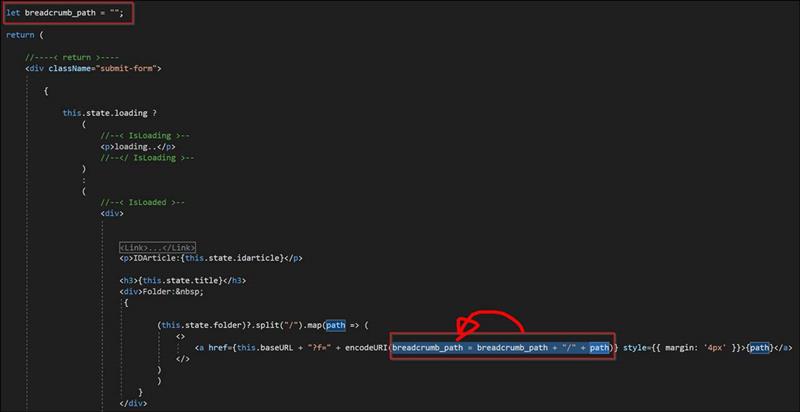
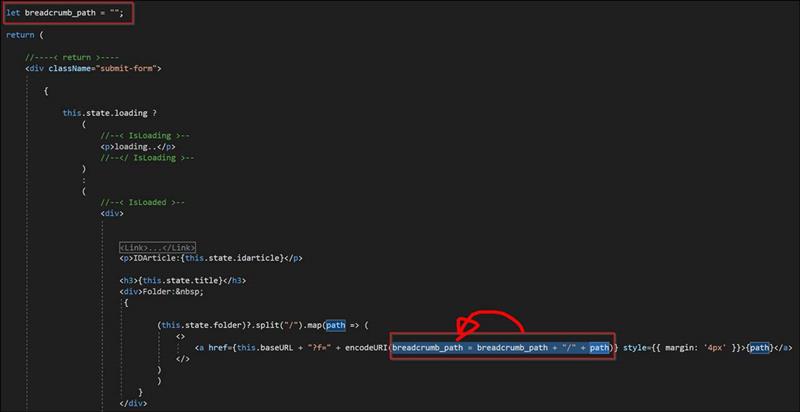
2) In der return(..) schlaufe kann dann die Variable verändert werden wie hier in einer array.map() Funktion
|
encodeURI(breadcrumb_path = breadcrumb_path + "/" + path)} |
In Visual Studio: React Component

|
//----< render >---- render() { //--------< render(HTML) >--------
let breadcrumb_path = "";
return (
//----< return >---- <div className="submit-form"> { //--< IsLoaded >-- <div>
<div>Folder: {
(this.state.folder)?.split("/").map(path => ( <> <a href={this.baseURL + "?f=" + encodeURI(breadcrumb_path = breadcrumb_path + "/" + path)} style={{ margin: '4px' }}>{path}</a> </> ) ) } </div> </div> //--</ IsLoaded >-- } </div> //----</ return >---- ); //--------</ render(HTML) >-------- } //----</ render >---- |
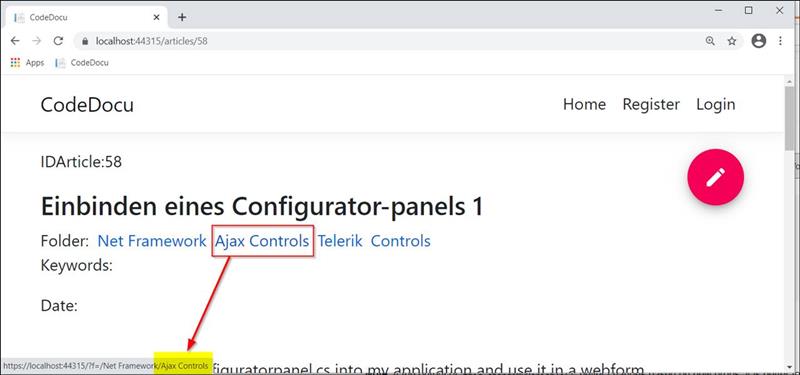
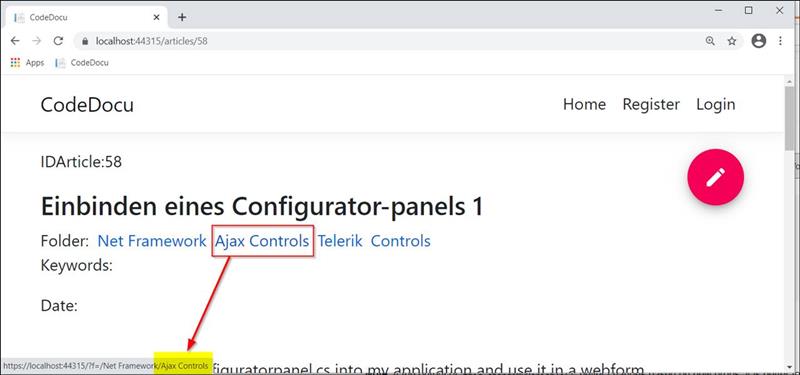
In der Ausgabe im Browser
Hier wird zur Laufzeit der Pfad eines Breadcrumb erweitert
|
Mit array.map(path=>( breadcrumb_path = breadcrumb_path + "/" + path)) |