So erstellt man einen Angular FAB Button mit eigener Farbe
Wenn man die Farbe eines Angular FAB Buttons mit eigener Farbe anpassen möchte, dann muss man hierzu die Farbe in der .css Datei der Komponente einer Klasse eintragen und dann die Class in dem mat-icon verwenden
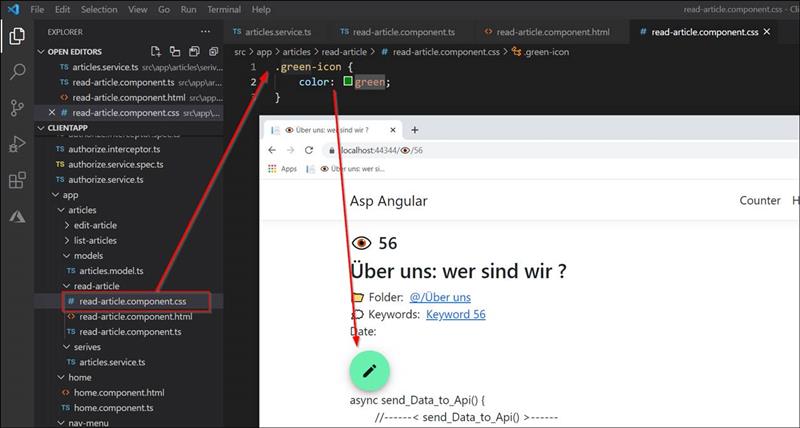
Hier ein Beispiel eines grünen FAB Buttons
Angular.component.css
|
.green-icon { color: green; } |
In Angular.component.html
|
<button mat-fab aria-label="FAB Floating Action Button : Icon"> <mat-icon color="green-icon">edit</mat-icon> </button> |