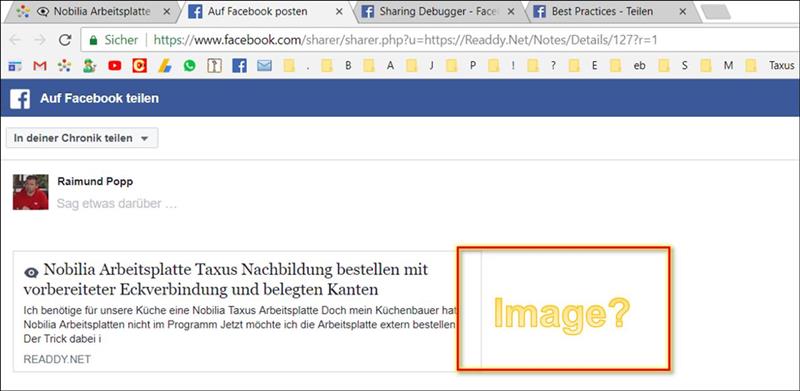
Wenn man bei einer Webseite eine Link zu Facebook teilen möchte, dann erscheint sehr oft kein Vorschaubild.
Woran liegt das?
Beim sogenannten Facebook-Sharer werden die Titel und Texte aus den unsichtbaren HTML-Metatags im Webseiten-Head Bereich ermittelt.
Dort findet man auch die Metatag og:image angabe.
|
<meta property="og:image" content="https://Readdy.net/User_Files/Notes/Images/Image_127_0.jpg" /> |
Allerdings wird das Bild mit dem Facebook.com/sharer/sharer.php erst zur Laufzeit asynchron gerendert. Das heißt, wenn man einen Link aufmacht, dann weiß Facebook erst später, wie groß und breit ein Bild sein wird.
Deshalb sollte man auch bei Facebook Links zusätzlich zu der Image-Angabe auch die Breite und Höhe des Bildes angeben.

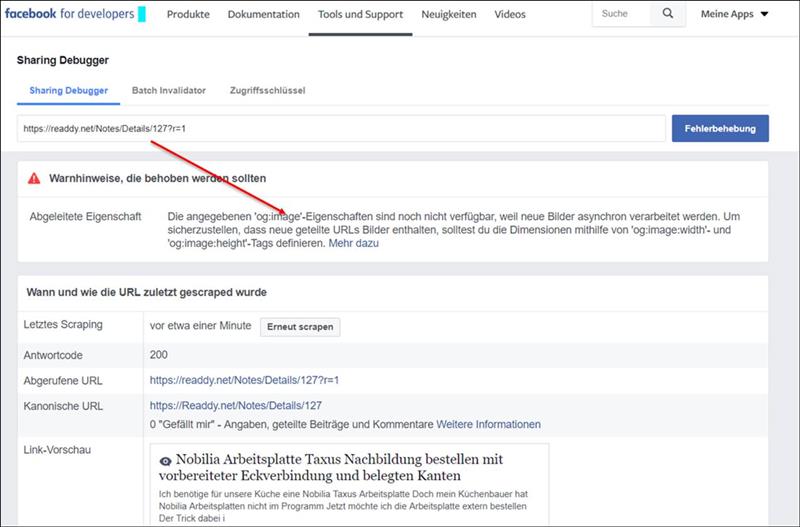
Auswertung des Facebook Debuggers
Warnhinweise, die behoben werden sollten
· Abgeleitete Eigenschaft
Die angegebenen 'og:image'-Eigenschaften sind noch nicht verfügbar, weil neue Bilder asynchron verarbeitet werden. Um sicherzustellen, dass neue geteilte URLs Bilder enthalten, solltest du die Dimensionen mithilfe von 'og:image:width'- und 'og:image:height'-Tags definieren.

Zur Bildgröße:
Die minimale Bildgröße beträgt 200 x 200 Pixel.
Wenn dein Bild eine Größe unter 600 x 315 Pixel aufweist, wird es dennoch im Linkseitenbeitrag angezeigt, wenn auch viel kleiner.
Verwende Bilder mit mindestens 1200 x 630 Pixel für die beste Anzeige auf hochauflösenden Geräten. Du solltest zumindest Bilder mit 600 x 315 Pixel verwenden
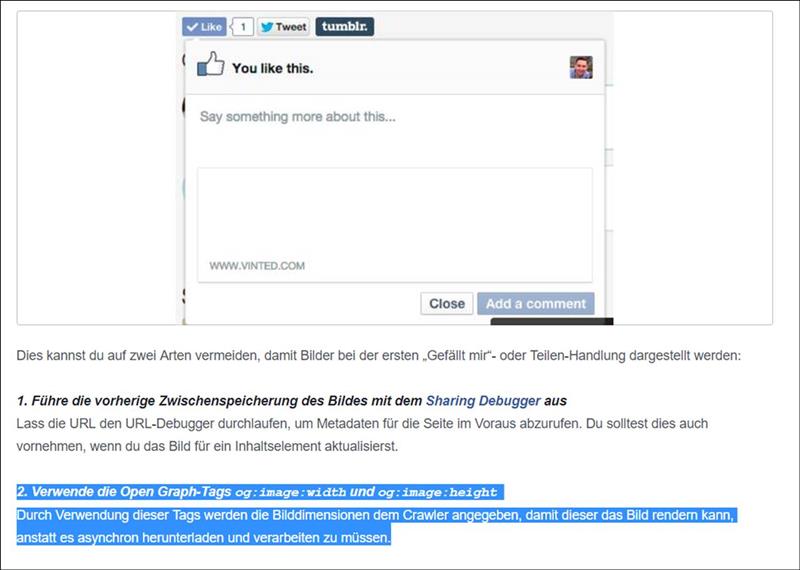
Unter der Facebook Seite
https://developers.facebook.com/docs/sharing/best-practices/#precaching

2. Verwende die Open Graph-Tags og:image:width und og:image:height
Durch Verwendung dieser Tags werden die Bilddimensionen dem Crawler angegeben, damit dieser das Bild rendern kann, anstatt es asynchron herunterladen und verarbeiten zu müssen.