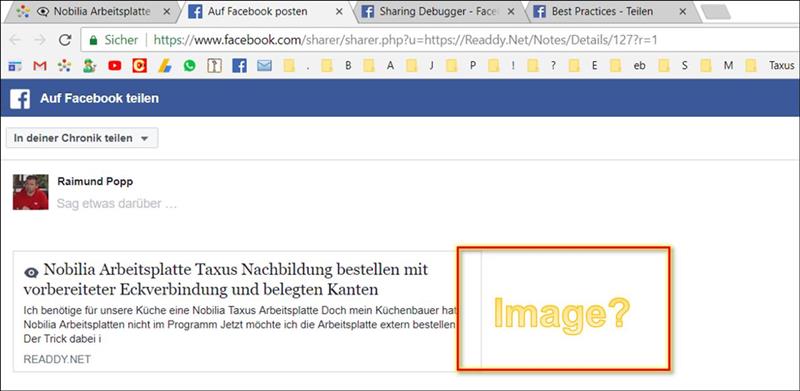
If you want to share a link to Facebook on a website, then often no thumbnail appears.
Why is that?
In the so-called Facebook sharer, the titles and texts from the invisible HTML meta tags in the website head area are determined.
There you will also find the meta tag og: image.
|
<meta property="og:image" content="https://Readdy.net/User_Files/Notes/Images/Image_127_0.jpg" /> |
However, the image with Facebook.com/sharer/sharer.php is rendered asynchronously at runtime. That is, if you open a link, then Facebook knows later how big and wide a picture will be.
Therefore, you should also specify the width and height of the image on Facebook links in addition to the image information.

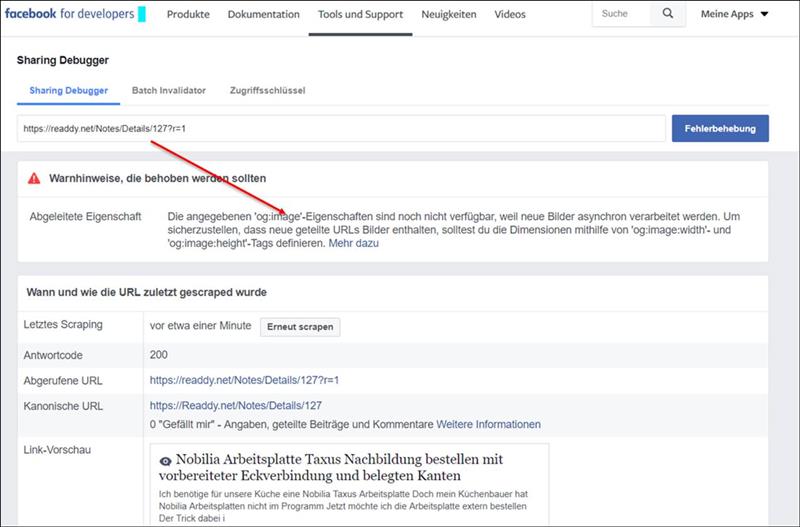
Evaluation of the Facebook debugger
[Lnk "https://developers.facebook.com/tools/debug/sharing/?q=https%3A%2F%2Freaddy.net%2FNotes%2FDetails%2F127%3Fr%3D1" /]
Warnings that should be fixed
· Derived property
The specified 'og: image' properties are not yet available because new images are processed asynchronously. To make sure new split URLs contain images, you should define the dimensions using 'og: image: width' and 'og: image: height' tags.

To the picture size:
The minimum image size is 200 x 200 pixels.
If your image is less than 600 x 315 pixels in size, it will still appear in the link page contribution, albeit much smaller.
Use images that are at least 1200 x 630 pixels for best viewing on high-resolution devices. You should at least use pictures with 600 x 315 pixels
Under the Facebook page
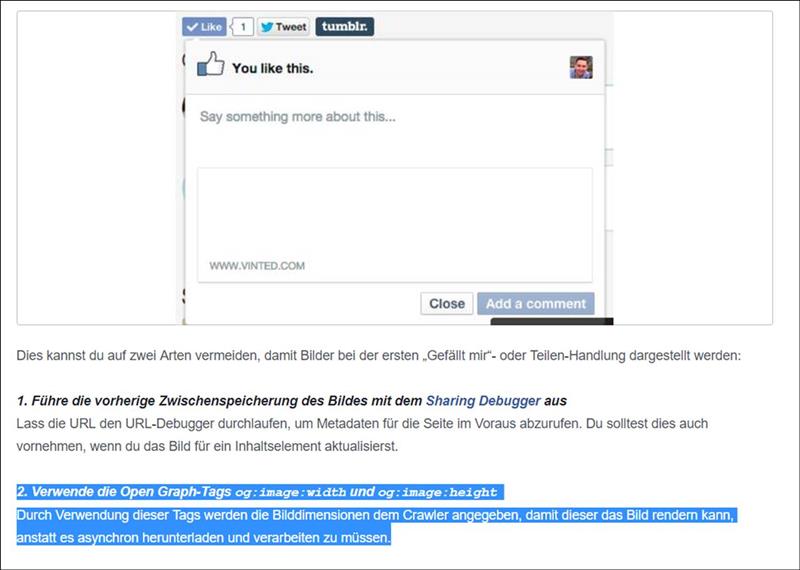
[Lnk "https://developers.facebook.com/docs/sharing/best-practices/#precaching" /]

2. Use the Open Graph tags og: image: width and og: image: height
Using these tags, the image dimensions are specified to the crawler so that it can render the image instead of having it downloaded and processed asynchronously.