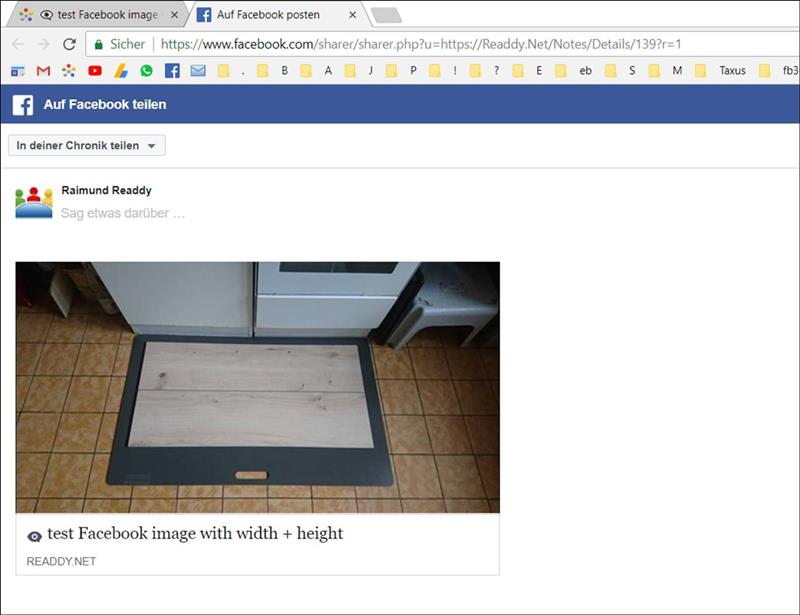
It's always a big problem: you want to put a link to Facbook on your own website, but for some reason the first time you open the link from the website to Facebook, no thumbnail will be displayed.
If the preview image is not displayed, then you have to give the Facebook Sharer renderer the image width and height
|
<meta Property= "og:image" content="https://Readdy.net/User_Files/Notes/Images/Image_139_0.jpg" /> <meta Property= "og:image:width" content="1285" /> <meta Property= "og:image:height" content="724" />
|
Facebook sharer with picture

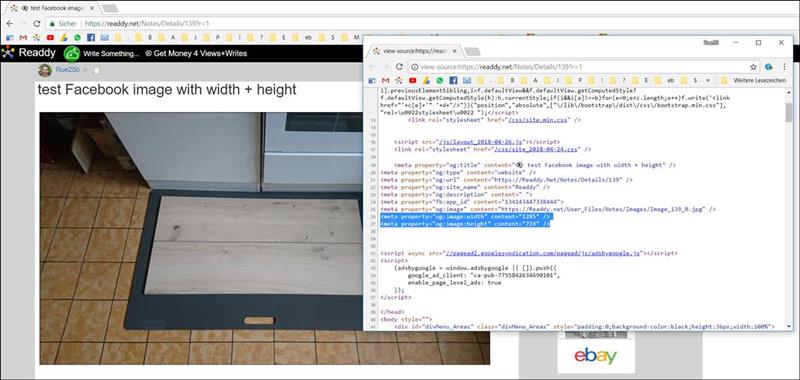
The trick to the solution lies in the fact that one indicates the Width and Height as shown here in the screenshot

Here are the meta tags for Facebook as an example,
These work without problems
|
<meta Property= "og:title" content="👁🗨 test Facebook image with width + height" /> <meta Property= "og:type" content="website" /> <meta Property= "og:url" content="https://Readdy.Net/Notes/Details/139" /> <meta Property= "og:site_name" content="Readdy" /> <meta Property= "og:description" content=" "> <meta Property= "fb:app_id" content="134143447338444"> <meta Property= "og:image" content="https://Readdy.net/User_Files/Notes/Images/Image_139_0.jpg" /> <meta Property= "og:image:width" content="1285" /> <meta Property= "og:image:height" content="724" />
|