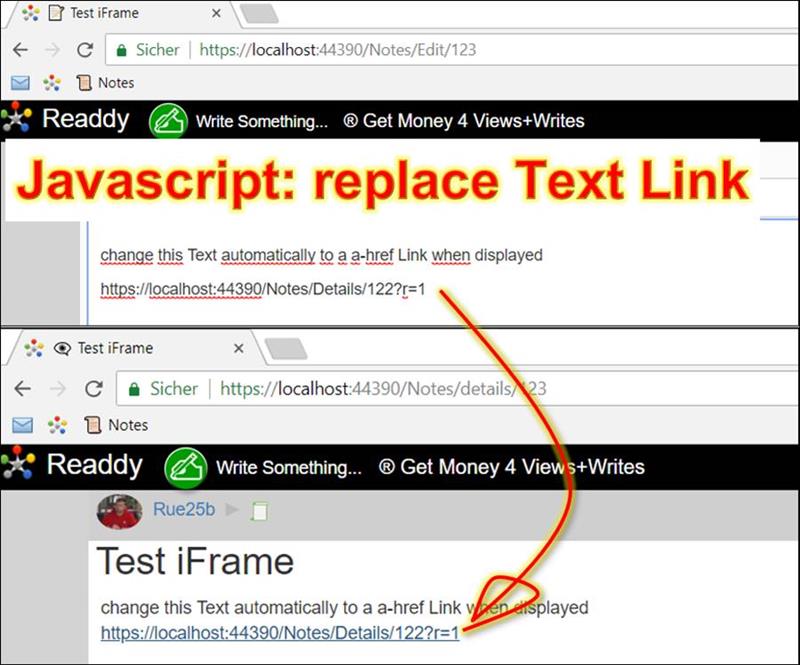
In diesem Javascript Code Beispiel wird eine Webadresse, welche man im Entwurf als Text eingibt, in der Ausgabe-Anzeige automatisch als Link angezeigt.
Hierzu wird mit Javascript nach dem Laden der Seite alle Inhalte nach http:// oder http:// untesucht.

Javascript Code Beispiel
|
function replace_all_Text_Links() { //--------< replace_all_Text_Links() >-------- //*replace Video Embed var divContent = document.getElementById("divContent"); var elements = divContent.getElementsByTagName("P");
//< loop: children > for (var varLine of elements) { //----< check_line >----
var sText_Original = varLine.innerText; var sText = sText_Original.toLowerCase(); var posStart = sText.indexOf("http://"); if (posStart == -1) { posStart = sText.indexOf("https://"); } if (posStart > -1) { var posEnd = sText.indexOf(" ", posStart); if (posEnd < 0) posEnd = sText.length - 1; var sURL = sText_Original.substring(posStart, posEnd); //< replace > //--< Create YT_Video >-- var link = document.createElement("A"); link.setAttribute("rel", "nofollow"); link.setAttribute("href", sURL); //--</ Create YT_Video >--
//< xchange > varLine.parentNode.insertBefore(link, varLine); link.appendChild(varLine); //</ xchange > //</ replace > } //----</ check_line >---- } //</ loop: children >
//--------</ replace_all_Text_Links() >-------- } |