Angular Beispiel Code
Angular Code-Beispiel:
*ngIf Textbereiche anzeigen
Typescript event auf Button
Das beispiel zeigt, wie man mit *ngIf Bereiche anzeigt oder ausblendet
Die folgenden Bereiche werden je nach Wert von der Variable Input_disabled eingeblendet oder ausgeblendet
Mit dem Ausrufezeichen wird ein Bereich angezeigt, wenn dern Wert=falsch ist
*ngIf=!Nichtwert
|
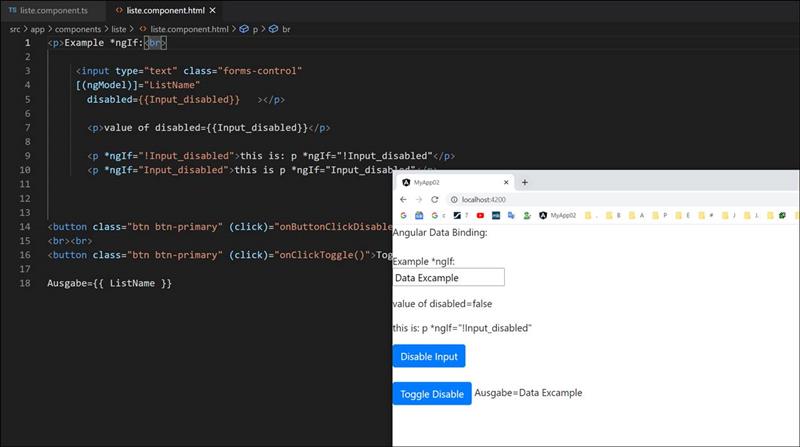
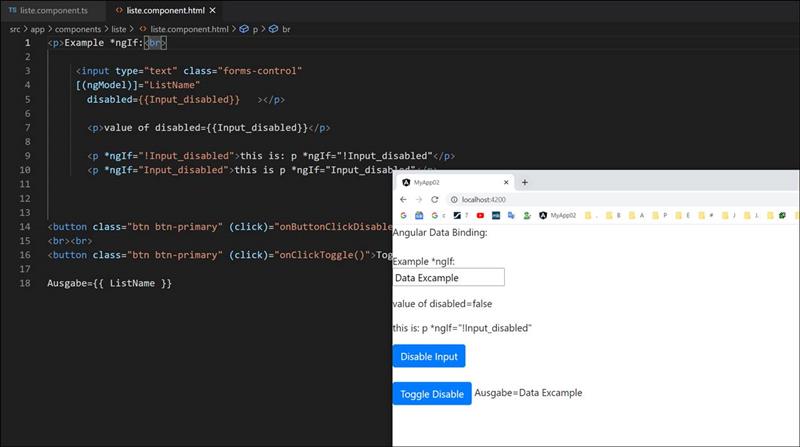
<p *ngIf="!Input_disabled">this is: p *ngIf="!Input_disabled"</p>
<p *ngIf="Input_disabled">this is p *ngIf="Input_disabled"</p>
|

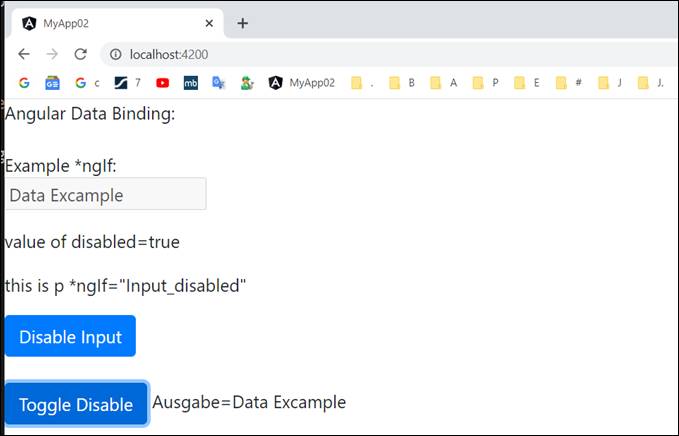
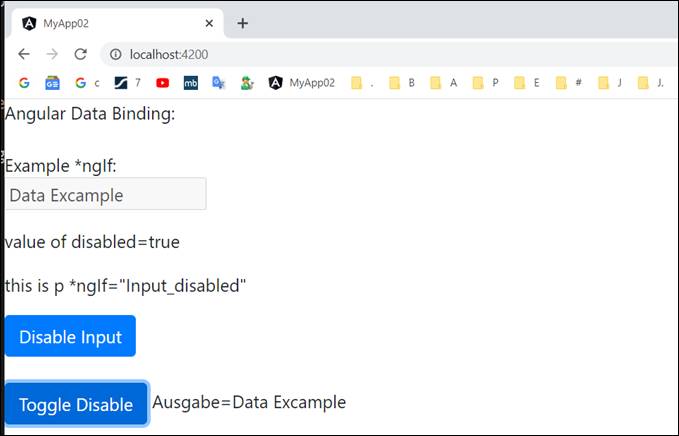
Das folgende Beispiel macht folgendes:
Beim Klick auf den Toggle Button wird die Variable TRUE und FALSE geschaltet

Button zum Disable in Angular
|
<button class="btn btn-primary" (click)="onButtonClickDisable()">Disable Input</button>
|
|
onButtonClickDisable(){ this.Input_disabled=true; } |
Toggle
|
<button class="btn btn-primary" (click)="onClickToggle()">Toggle Disable</button>
|
|
onClickToggle() { this.Input_disabled=!this.Input_disabled; }
|
.html Datei Code Angular
Datei: src\app\components\liste\liste.component.html
|
<p>Eingabe ngModel 2Way ngIf:<br> <input type="text" class="forms-control" [(ngModel)]="ListName" disabled={{Input_disabled}} ></p>
Ausgabe={{ ListName }}
<button class="btn btn-primary" (click)="onButtonClickDisable()">Disable Input</button>
<p>value of disabled={{Input_disabled}}</p> <p *ngIf="!Input_disabled">p *ngIf="!Input_disabled"</p> <p *ngIf="Input_disabled">p *ngIf="Input_disabled"</p>
<button class="btn btn-primary" (click)="onClickToggle()">Toggle Disable</button>
|
Datei src\app\components\liste\liste.component.ts
Typescript Code
|
import { Component, OnInit } from '@angular/core';
@Component({ selector: 'app-liste', templateUrl: './liste.component.html', styleUrls: ['./liste.component.css'] }) export class ListeComponent implements OnInit {
//< Angular Data > ListName: string = "Data Excample"; Input_disabled : boolean = false; //</ Angular Data >
constructor() { }
ngOnInit(): void { }
onButtonClickDisable(){ this.Input_disabled=true; } onClickToggle() { this.Input_disabled=!this.Input_disabled; }
}
|