Firebase in Angular Projekt installieren
In Windows PowerShell:
1.
Angularfire2 installieren
|
npm install angularfire2 firebase --save |

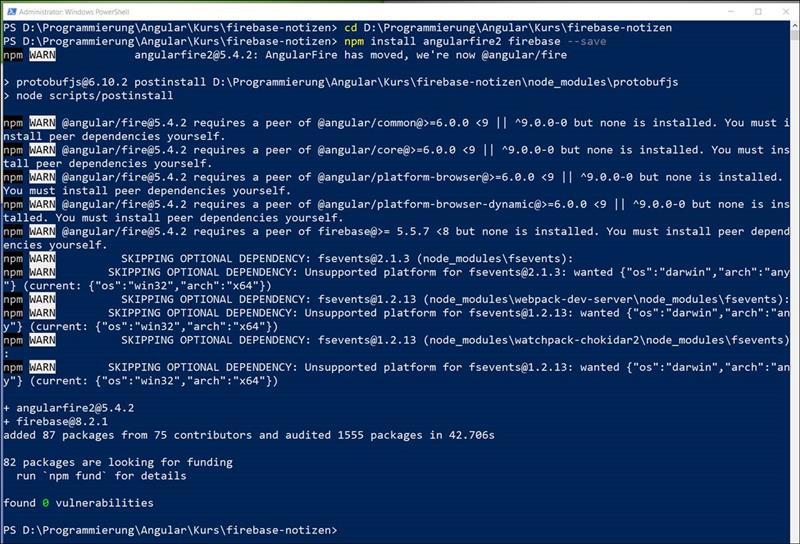
Nach der Installation

|
PS D:\Programmierung\Angular\Kurs\firebase-notizen> cd D:\Programmierung\Angular\Kurs\firebase-notizen PS D:\Programmierung\Angular\Kurs\firebase-notizen> npm install angularfire2 firebase --save npm WARN deprecated angularfire2@5.4.2: AngularFire has moved, we're now @angular/fire
> protobufjs@6.10.2 postinstall D:\Programmierung\Angular\Kurs\firebase-notizen\node_modules\protobufjs > node scripts/postinstall
npm WARN @angular/fire@5.4.2 requires a peer of @angular/common@>=6.0.0 <9 || ^9.0.0-0 but none is installed. You must install peer dependencies yourself. npm WARN @angular/fire@5.4.2 requires a peer of @angular/core@>=6.0.0 <9 || ^9.0.0-0 but none is installed. You must install peer dependencies yourself. npm WARN @angular/fire@5.4.2 requires a peer of @angular/platform-browser@>=6.0.0 <9 || ^9.0.0-0 but none is installed. You must install peer dependencies yourself. npm WARN @angular/fire@5.4.2 requires a peer of @angular/platform-browser-dynamic@>=6.0.0 <9 || ^9.0.0-0 but none is installed. You must install peer dependencies yourself. npm WARN @angular/fire@5.4.2 requires a peer of firebase@>= 5.5.7 <8 but none is installed. You must install peer dependencies yourself. npm WARN optional SKIPPING OPTIONAL DEPENDENCY: fsevents@2.1.3 (node_modules\fsevents): npm WARN notsup SKIPPING OPTIONAL DEPENDENCY: Unsupported platform for fsevents@2.1.3: wanted {"os":"darwin","arch":"any"} (current: {"os":"win32","arch":"x64"}) npm WARN optional SKIPPING OPTIONAL DEPENDENCY: fsevents@1.2.13 (node_modules\webpack-dev-server\node_modules\fsevents): npm WARN notsup SKIPPING OPTIONAL DEPENDENCY: Unsupported platform for fsevents@1.2.13: wanted {"os":"darwin","arch":"any"} (current: {"os":"win32","arch":"x64"}) npm WARN optional SKIPPING OPTIONAL DEPENDENCY: fsevents@1.2.13 (node_modules\watchpack-chokidar2\node_modules\fsevents): npm WARN notsup SKIPPING OPTIONAL DEPENDENCY: Unsupported platform for fsevents@1.2.13: wanted {"os":"darwin","arch":"any"} (current: {"os":"win32","arch":"x64"})
+ angularfire2@5.4.2 + firebase@8.2.1 added 87 packages from 75 contributors and audited 1555 packages in 42.706s
82 packages are looking for funding run `npm fund` for details
found 0 vulnerabilities
PS D:\Programmierung\Angular\Kurs\firebase-notizen> |
Folge:
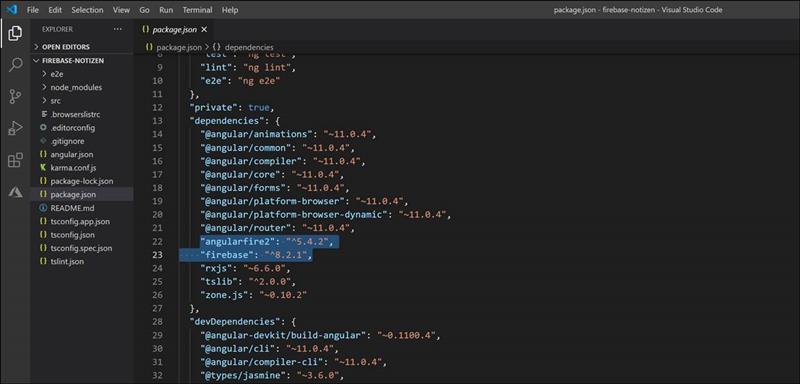
Dadurch wurden in das Angular Projekt die dependencies Einträge gemacht:

In package.json->dependencies
|
"angularfire2": "^5.4.2", "firebase": "^8.2.1",
|
2.
Firebase installieren
Und zusätzlich den npm install befehl

Firebase mit Version installiern
|
npm install firebase@7.24.0 angularfire2 --save
|
3.
App.Module anpassen
Firebase im Projekt:
app.module
1)
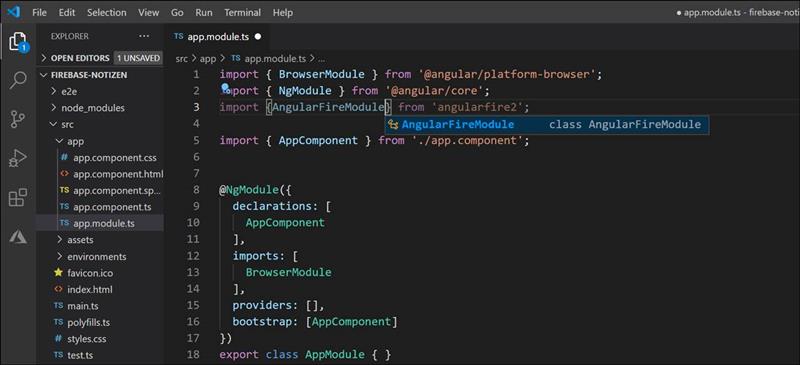
Import AngularFireModule
Im Angular Projekt kann man jetzt in der app.module Datei den Verweis auf Firebase eintragen

|
import {AngularFireModule} from 'angularfire2';
|
2)
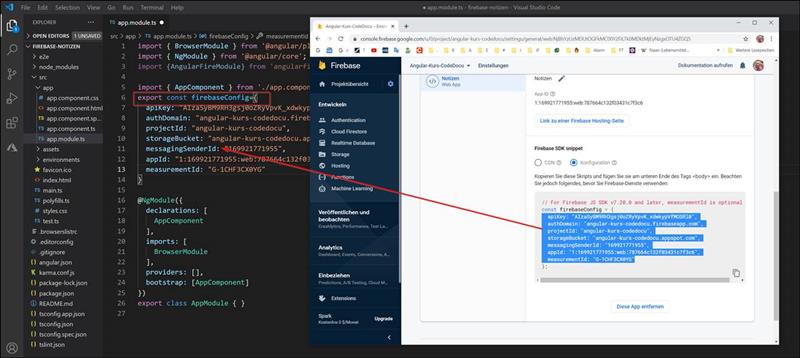
app.Module: Export firebaseConfig

|
export const firebaseConfig={ apiKey: "AIzaSyBM9RH3gsj0oZRyVpvK_xdwkypVfMOSRl0", authDomain: "angular-kurs-codedocu.firebaseapp.com", projectId: "angular-kurs-codedocu", storageBucket: "angular-kurs-codedocu.appspot.com", messagingSenderId: "169921771955", appId: "1:169921771955:web:787664c132f03431c7f3c6", measurementId: "G-1CHF3CX0YG" }
|
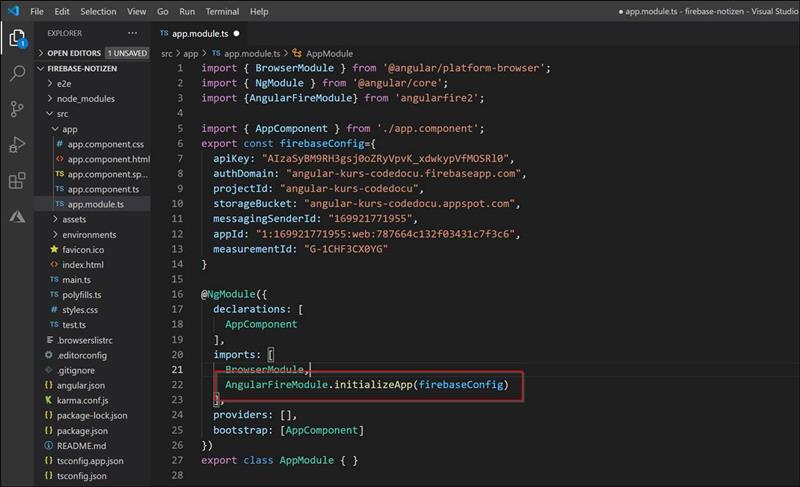
Und in @NgModule->imports: muss man die FirebaseConfig eintragen

|
, AngularFireModule.initializeApp(firebaseConfig)
|
4.
compontent.ts anpassen
3)
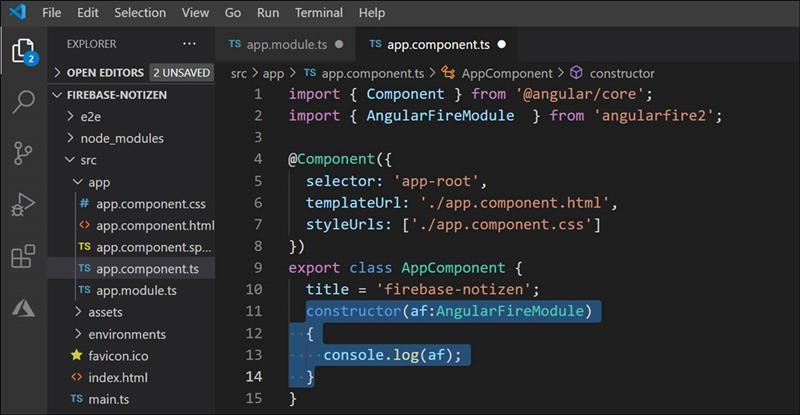
app.component.ts -> Import AngularFireModule
damit die Firebase in der Ausgabe Codebehind Datei angewandt werden kann, muss man in der .compontent.ts mit Import das AngularFireModule einbinden.
|
import { AngularFireModule } from 'angularfire2';
|

Gesamter Angular Datei Code
App.module
|
import { BrowserModule } from '@angular/platform-browser'; import { NgModule } from '@angular/core'; import {AngularFireModule} from 'angularfire2';
import { AppComponent } from './app.component'; export const firebaseConfig={ apiKey: "AIzaSyBM9RH3gsj0oZRyVpvK_xdwkypVfMOSRl0", authDomain: "angular-kurs-codedocu.firebaseapp.com", projectId: "angular-kurs-codedocu", storageBucket: "angular-kurs-codedocu.appspot.com", messagingSenderId: "169921771955", appId: "1:169921771955:web:787664c132f03431c7f3c6", measurementId: "G-1CHF3CX0YG" }
@NgModule({ declarations: [ AppComponent ], imports: [ BrowserModule, AngularFireModule.initializeApp(firebaseConfig) ], providers: [], bootstrap: [AppComponent] }) export class AppModule { }
|
5.
Code in app.component.ts
|
6. import { Component } from '@angular/core'; 7. import { AngularFireModule } from 'angularfire2'; 8. 9. @Component({ 10. selector: 'app-root', 11. templateUrl: './app.component.html', 12. styleUrls: ['./app.component.css'] 13. }) 14. export class AppComponent { 15. title = 'firebase-notizen'; 16. constructor(af:AngularFireModule) 17. { 18. console.log(af); 19. } 20. } 21. 22.
|