Angular Service erstellen:
In diesem Teil wird in Angular ein Service erstellt, welcher auf die Asp.net Core API Daten zugreifen soll
Erstellen des Angular Service
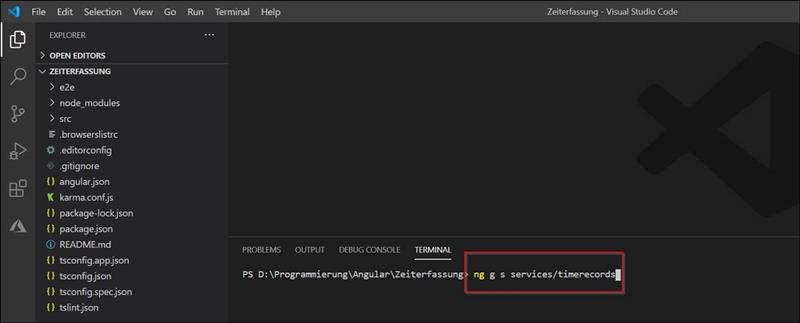
In VS Code Terminal PowerShell
|
ng generate service services/timerecords
|

Or
|
ng g s services/timerecords |
Man kann dabei auch schon den Eintrag in der app.Module mit den Optionen übernehmen
*Optional
|
ng generate service services/timerecords –module=app-module
|
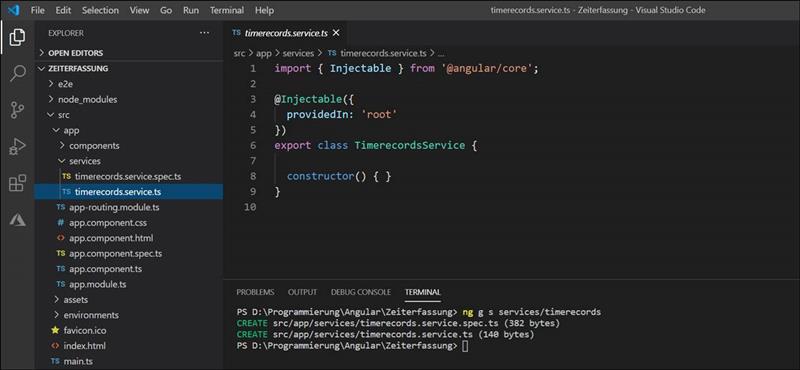
Danach sind im Verzeichnis /services die .service Dateien
Timerecords.service.ts

Angular .service.ts file
|
import { Injectable } from '@angular/core';
@Injectable({ providedIn: 'root' }) export class TimerecordsService {
constructor() { } }
|
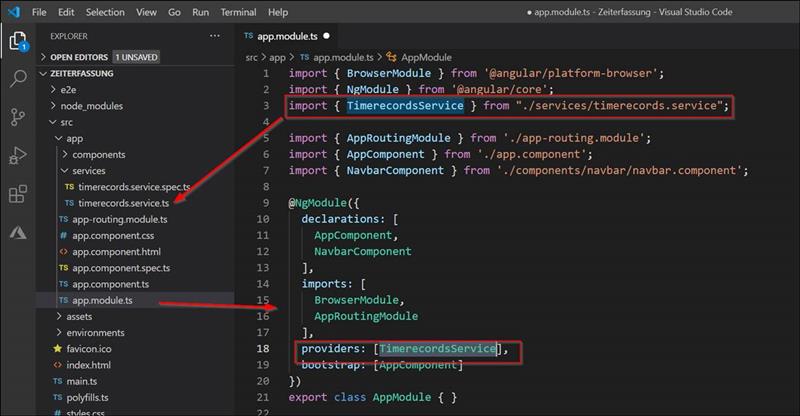
Eintragen in die App.module.ts
Danach muss man noch in der app.modules.ts unter import die Services Datei einbinden und unter Providers den Service eintragen
Import
|
import {TimerecordsService } from "./services/timerecords.service"; |
Providers
|
providers: [TimerecordsService], |

|
import { BrowserModule } from '@angular/platform-browser'; import { NgModule } from '@angular/core'; import { TimerecordsService } from "./services/timerecords.service";
import { AppRoutingModule } from './app-routing.module'; import { AppComponent } from './app.component'; import { NavbarComponent } from './components/navbar/navbar.component';
@NgModule({ declarations: [ AppComponent, NavbarComponent ], imports: [ BrowserModule, AppRoutingModule ], providers: [TimerecordsService], bootstrap: [AppComponent] }) export class AppModule { }
|