Unhandled Rejection (Error): input is a void element tag and must neither have children
Error Message in React
|
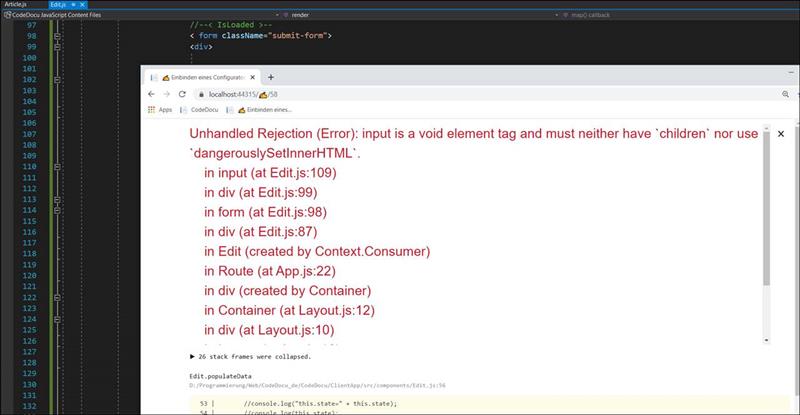
× Unhandled Rejection (Error): input is a void element tag and must neither have `children` nor use `dangerouslySetInnerHTML`. in input (at Edit.js:109) in div (at Edit.js:99) in form (at Edit.js:98) in div (at Edit.js:87) in Edit (created by Context.Consumer) in Route (at App.js:22) in div (created by Container) in Container (at Layout.js:12) in div (at Layout.js:10) |
Faulty React Code
|
//--< IsLoaded >-- < form className="submit-form"> <div> <p>IDArticle:{this.state.idarticle}</p> <input>{"✍ " + this.state.title} </input> .. |
Solution:
You can't insert in React into an input form field .this.state.variable
|
<input type="text" name={title} value={title}/> |
AND the <input /> tag muss with a closing / character can only be written as a one-tag with ending />
|
<input type="text" value={this.state.title} /> |

Solution Code Example:
|
return (
//----< return >---- <div className="submit-form"> { //--< IsLoaded >-- <form className="submit-form"> <div> <input type="hidden" value={this.state.idarticle} />
<input type="text" value={this.state.title} />
<br/> <button type="submit">Update</button> </div> </form> //--</ IsLoaded >-- } </div> //----</ return >---- ); |