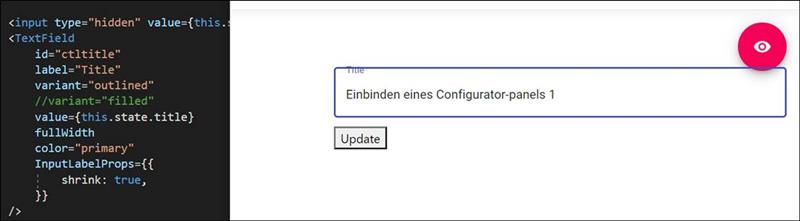
Material UI Form Textinput mit variant="outlined"

|
<TextField id="ctltitle" label="Title" variant="outlined" //variant="filled" value={this.state.title} fullWidth color="primary" InputLabelProps={{ shrink: true, }} /> |
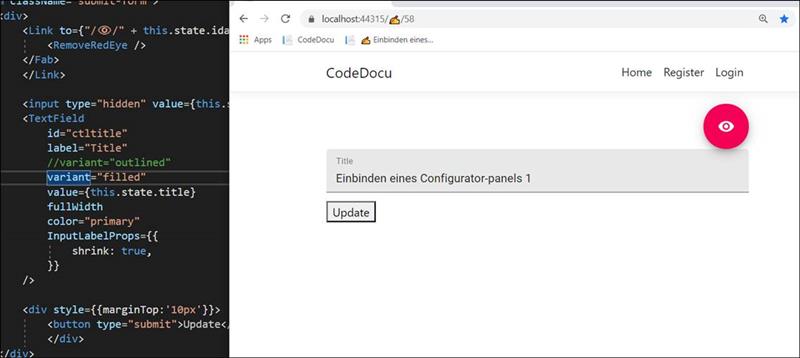
React Material UI: Textfield mit variant="filled"

|
<TextField id="ctltitle" label="Title" //variant="outlined" variant="filled" value={this.state.title} fullWidth color="primary" InputLabelProps={{ shrink: true, }} /> |
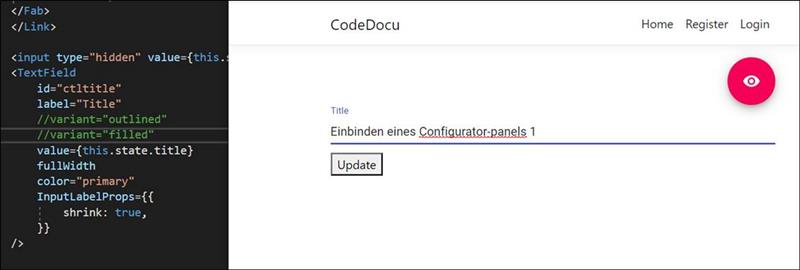
React Material UI: Textfield ohne variant Attibut

|
<TextField id="ctltitle" label="Title" //variant="outlined" //variant="filled" value={this.state.title} fullWidth color="primary" InputLabelProps={{ shrink: true, }} /> |