Bei Status bedingten Anzeigen von HTML Elementen kann man entweder im Render() Block direkt ein if ( Bereich ) definieren oder
|
{ this.state.ok === true && ( //--< Buttons >-- <Link href="/" onClick={this.onClickSubmit}> <Fab color="secondary" > <RemoveRedEye /> </Fab> </Link> ) //--</ Buttons >-- } |
embed expressions in JSX
{ state-Wert mit && ( HTML ) }
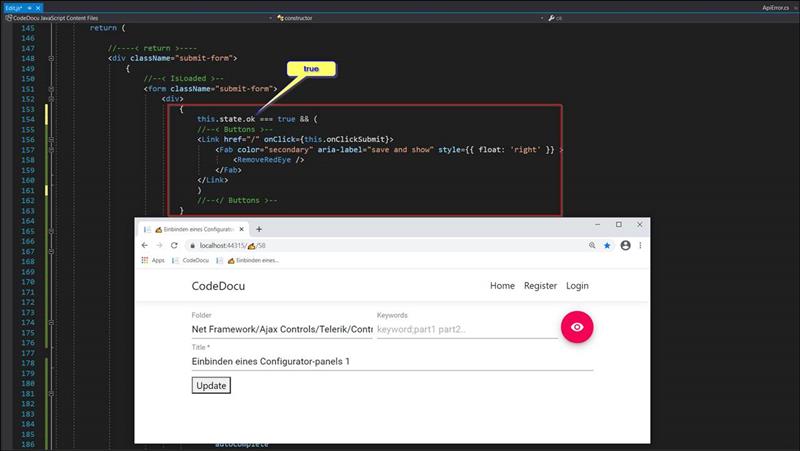
True
Bei this.state.visible_Variable = true

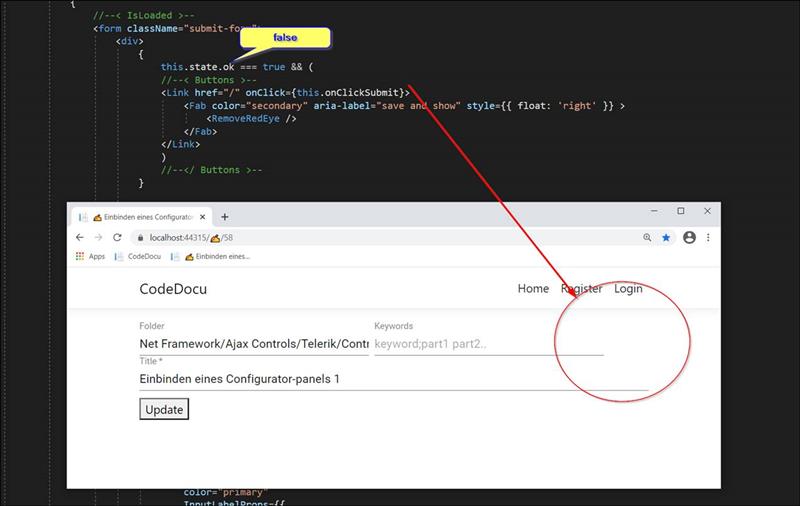
False
Bei this.state.visible_Variable = false

Die State Variable sollte im Contructor definiert sein.
|
export class Edit extends Component { //--------< component: Article >--------
//----< compontent >---- baseURL = "/";
constructor(props) { //-< react: parameter > super(props); //-</ react: parameter > //--< react: variables >-- this.state = { idarticle: 0, iduser: "", title: "", textcontent: "", htmlcontent: "", folder: "", keywords: "", nimages: "", nvideos: "", nfiles: "", dtcreated: "", dtedit: "", loading: true, status: "", ok: false, }
this.onClickSubmit = this.onClickSubmit.bind(this); //for using this.function() in component } |