Gelöst: ng Befehl wird nicht erkannt ng : Die Benennung "ng" wurde nicht als Name eines Cmdlet
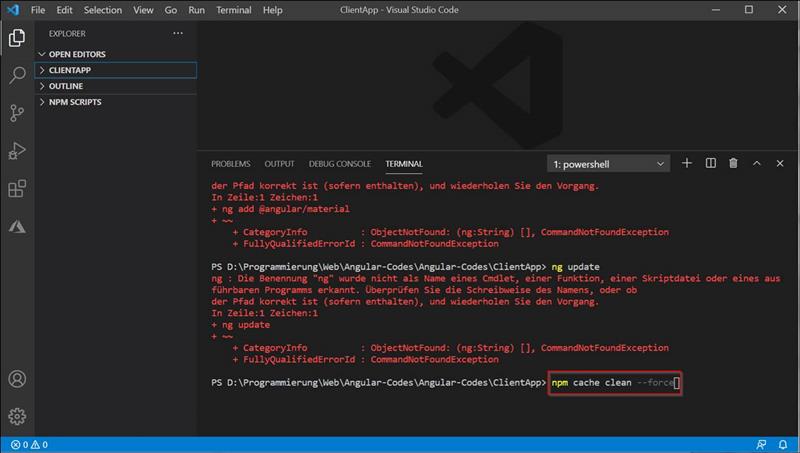
Fehlermeldung in Visual Code
|
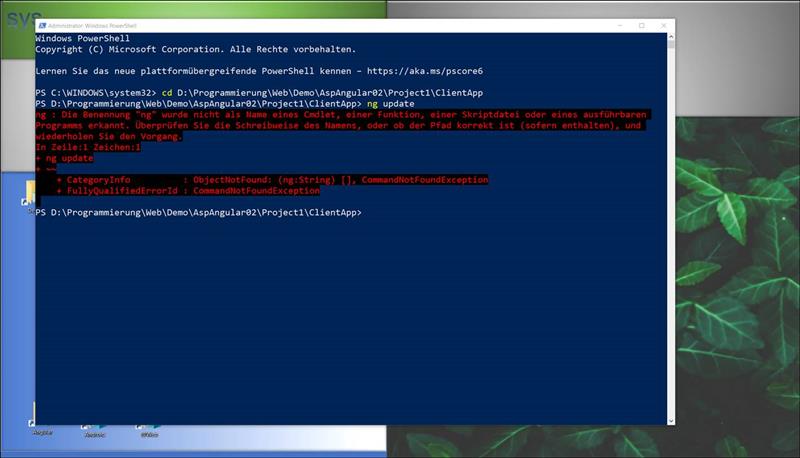
PS D:\Programmierung\Web\Demo\AspAngular02\Project1\ClientApp> ng update ng : Die Benennung "ng" wurde nicht als Name eines Cmdlet, einer Funktion, einer Skriptdatei oder eines ausführbaren Programms erkannt. Überprüfen Sie die Schreibweise des Namens, oder ob der Pfad korrekt ist (sofern enthalten), und wiederholen Sie den Vorgang. In Zeile:1 Zeichen:1 + ng update + ~~ + CategoryInfo : ObjectNotFound: (ng:String) [], CommandNotFoundException + FullyQualifiedErrorId : CommandNotFoundException
|
In English
|
the term 'ng' is not recognized as the name of a cmdlet |
Fehler in VSCode
Ng wird nicht mehr erkannt

Fehler in PowerShell
Der gleiche Fehler unter PowerShell Administrator

Lösungsweg:
Anzeigen von npm list und npm list -global ob Angular cli istalliert ist
Dann installation global ohne option latest
Lösung Schritt 1 : Check Angular CLI global
Ng global -g
Was ist ng -g?
Unter ng global wird die angular cli im Roaming verzeichnis des Users abgelegt.
Das heißt, der ng Befehl wird von hier aus gestartet
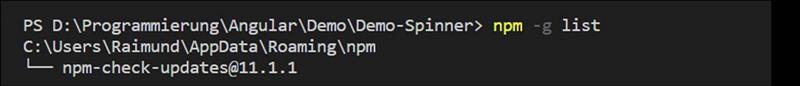
Globale Liste fehlt Angular cli
|
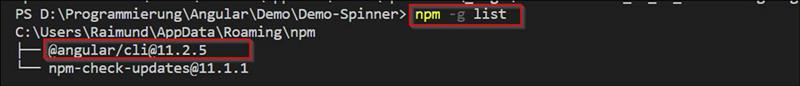
PS D:\Programmierung\Angular\Demo\Demo-Spinner> npm -g list C:\Users\Raimund\AppData\Roaming\npm └── npm-check-updates@11.1.1 |
Ergebnis im VS Code Terminal oder Powershell

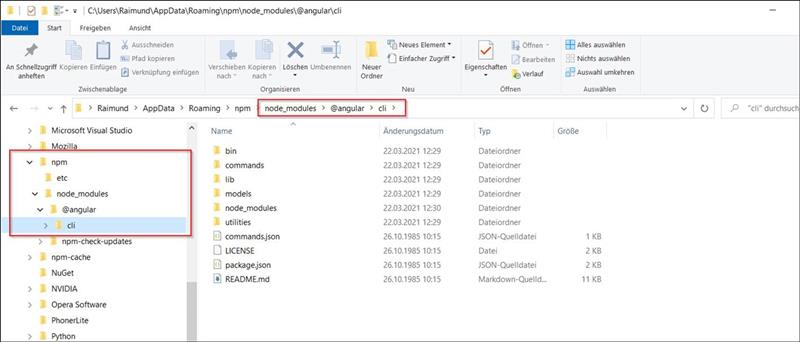
Ng und npm Datei Pfad
Beim Öffnen im Dateiexplorer muss man auch die Angular / cli finden
C:\Users\yourUser\AppData\Roaming\npm\node_modules\@angular\cli

Ng im Arbeitsverzeichnis
Zu jeder Angular Anwendung wird auch Angular cli in die Anwendung eingefügt.
Dadurch können Angular Befehle wie ng serve oder ng install und ng generate lokal ausgeführt werden.
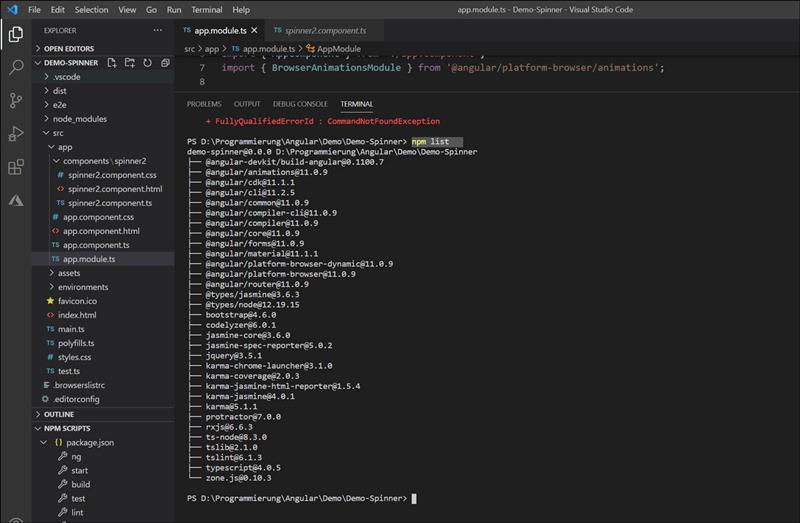
npm list (lokale Liste)

|
PS D:\Programmierung\Angular\Demo\Demo-Spinner> npm list demo-spinner@0.0.0 D:\Programmierung\Angular\Demo\Demo-Spinner ├── @angular-devkit/build-angular@0.1100.7 ├── @angular/animations@11.0.9 ├── @angular/cdk@11.1.1 ├── @angular/cli@11.2.5 ├── @angular/common@11.0.9 ├── @angular/compiler-cli@11.0.9 ├── @angular/compiler@11.0.9 ├── @angular/core@11.0.9 ├── @angular/forms@11.0.9 ├── @angular/material@11.1.1 ├── @angular/platform-browser-dynamic@11.0.9 ├── @angular/platform-browser@11.0.9 ├── @angular/router@11.0.9 ├── @types/jasmine@3.6.3 ├── @types/node@12.19.15 ├── bootstrap@4.6.0 ├── codelyzer@6.0.1 ├── jasmine-core@3.6.0 ├── jasmine-spec-reporter@5.0.2 ├── jquery@3.5.1 ├── karma-chrome-launcher@3.1.0 ├── karma-coverage@2.0.3 ├── karma-jasmine-html-reporter@1.5.4 ├── karma-jasmine@4.0.1 ├── karma@5.1.1 ├── protractor@7.0.0 ├── rxjs@6.6.3 ├── ts-node@8.3.0 ├── tslib@2.1.0 ├── tslint@6.1.3 ├── typescript@4.0.5 └── zone.js@0.10.3 PS D:\Programmierung\Angular\Demo\Demo-Spinner> |
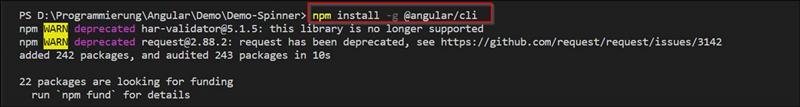
Lösung Schritt 2 : Check Angular CLI global
Ng global installieren mit npm install -g @angular/cli OHNE Latest option
|
npm install -g @angular/cli |

Und anschliessend prüfen mit npm list -g
|
npm -g list |