React: String in JSX
Wie kann man einen String in einem REACT JSX Html Block als Text anzeigen
#log #logger
Lösung: einfach in {‚geschweifte Klammern‘} setzen mit Hochzeichen

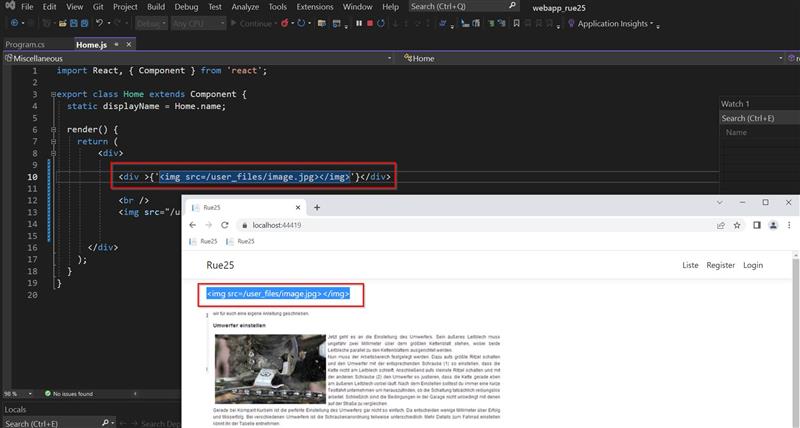
Code Beispiel
|
import React, { Component } from 'react';
export class Home extends Component { static displayName = Home.name;
render() { return ( <div>
<div >{'<img src=/user_files/image.jpg></img>'}</div>
<br /> <img src="/user_files/image.jpg"></img>
</div> ); } } |