Node.js als server starten
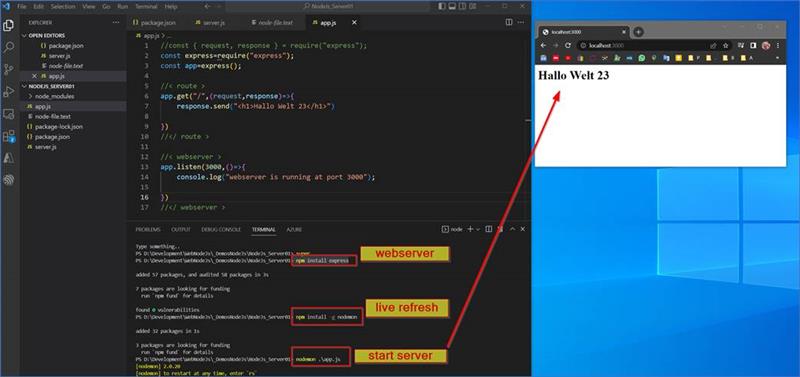
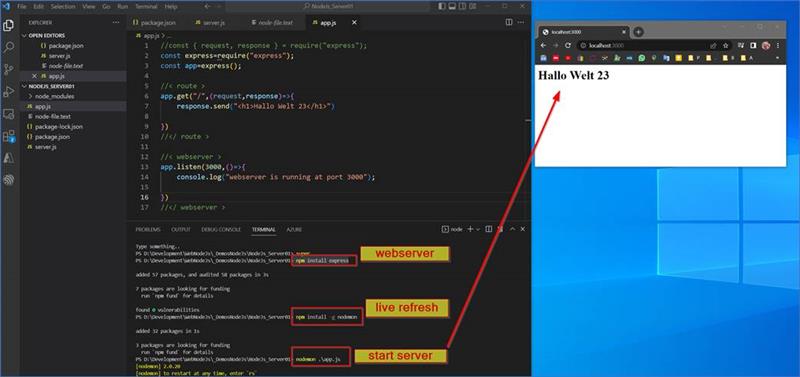
Um einen node.js code dann als Server zu startet, installiert man
1: npm install express (kleiner Webserver)
Und
2: npm install nodemon (live refresh)
Danach kann man den Server wie ein selbst-aktualisenden Webserver starten mit
|
nodemon .\app.js |
Node.js as server

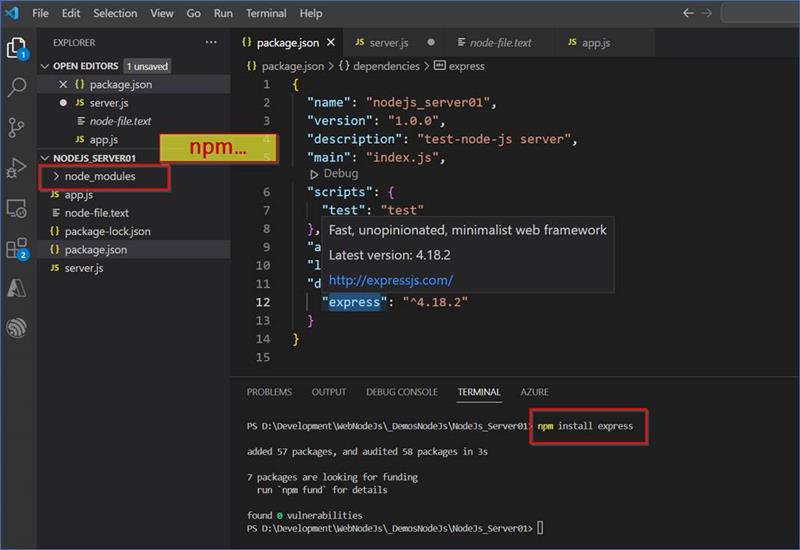
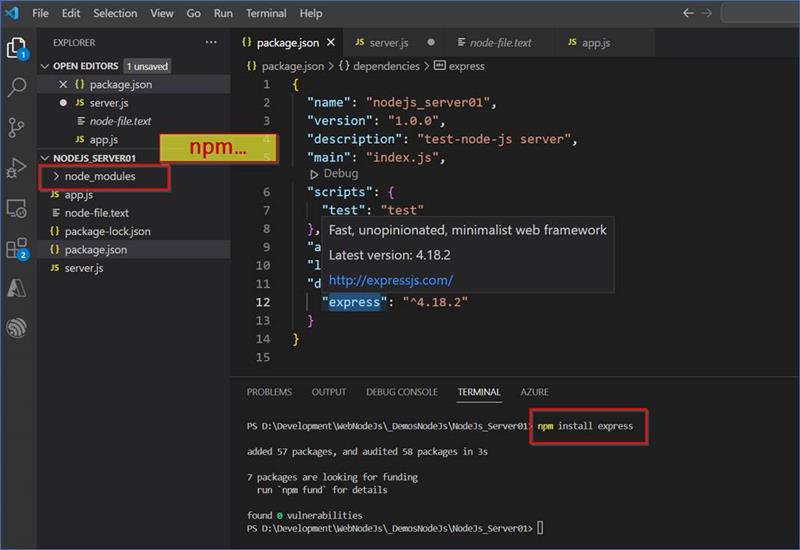
Npm install -> node_modules
Der Befehl npm install installiert dann auch gleich die node_modules Verzeichnis mit allen notwendigen verweisen zu den Programmen.
Beim späteren deploy oder publish wird dann das Verzeichnis nicht mit als release auf den echten server kopiert sondern nur die Code Dateien und ein folgender Build Prozess kann dann die Dateien in der Version binden.

App.js Datei
|
//const { request, response } = require("express"); const express=require("express"); const app=express();
//< route > app.get("/",(request,response)=>{ response.send("<h1>Hallo Welt 23</h1>")
}) //</ route >
//< webserver > app.listen(3000,()=>{ console.log("webserver is running at port 3000");
}) //</ webserver > |