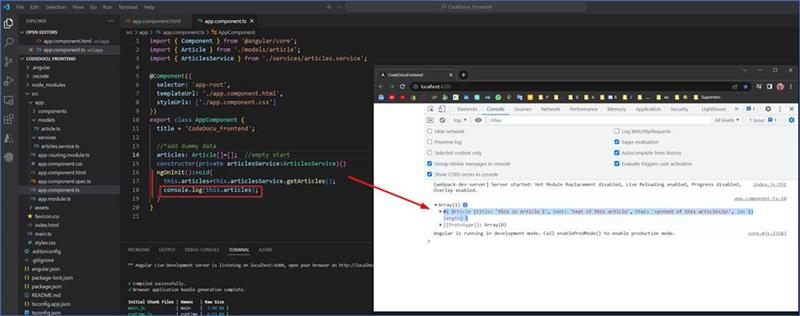
Mit dem folgenden Code werden beim Start der Anwendung die Daten vom Service geladen und in der Console angezeigt
|
//*add dummy data articles: Article[]=[]; //empty start constructor(private articlesService:ArticlesService){} ngOnInit():void{ this.articles=this.articlesService.getArticles(); console.log(this.articles); } |

Dummy laden
App.components.ts
|
import { Component } from '@angular/core'; import { Article } from './models/article'; import { ArticlesService } from './services/articles.service';
@Component({ selector: 'app-root', templateUrl: './app.component.html', styleUrls: ['./app.component.css'] }) export class AppComponent { title = 'CodeDocu_Frontend';
//*add dummy data articles: Article[]=[]; //empty start constructor(private articlesService:ArticlesService){} ngOnInit():void{ this.articles=this.articlesService.getArticles(); console.log(this.articles); } }
|