Für das Routing auf Url Pfade wie /List /read /Write muss man im Angular Routing was eintragen
Prüfen:
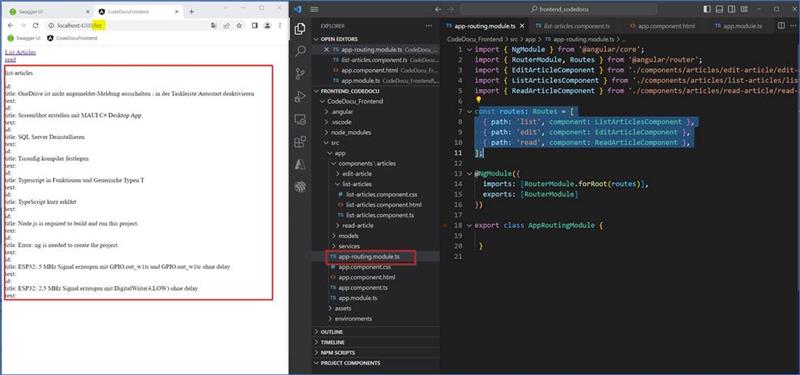
app-routing.module.ts
Prüfen Routes=[..] Pfade
app.module.ts
Prüfen ob AppRoutingModule eingetragen ist
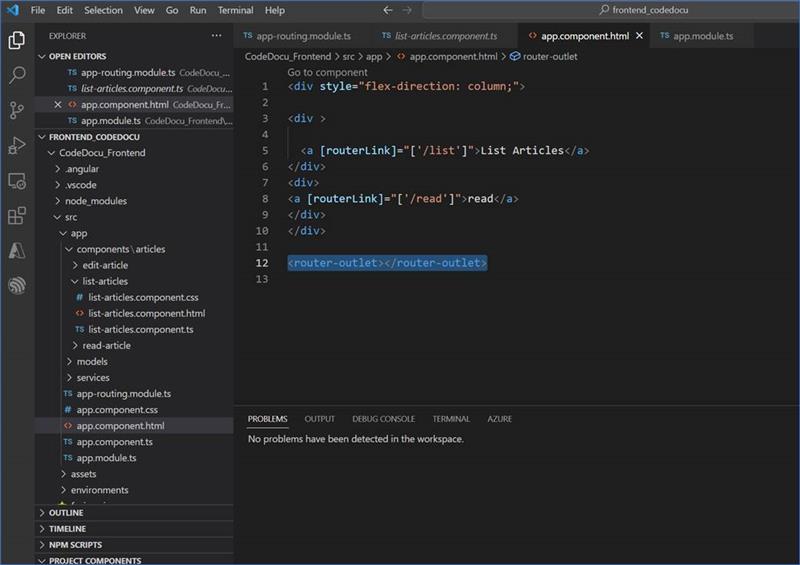
app.component.html
Prüfen ob router-outlet vorhanden ist

App-routing.module.ts
Check for the routes: Routes=[…url pathes ..]
|
import { NgModule } from '@angular/core'; import { RouterModule, Routes } from '@angular/router'; import { EditArticleComponent } from './components/articles/edit-article/edit-article.component'; import { ListArticlesComponent } from './components/articles/list-articles/list-articles.component'; import { ReadArticleComponent } from './components/articles/read-article/read-article.component';
const routes: Routes = [ { path: 'list', component: ListArticlesComponent }, { path: 'edit', component: EditArticleComponent }, { path: 'read', component: ReadArticleComponent }, ];
@NgModule({ imports: [RouterModule.forRoot(routes)], exports: [RouterModule] })
export class AppRoutingModule {
}
|
In App.module.ts
Check if AppRoutingModule is embedded
|
import { NgModule } from '@angular/core'; import { BrowserModule } from '@angular/platform-browser'; import { HttpClientModule } from '@angular/common/http'; //*for url to web-api import { AppRoutingModule } from './app-routing.module'; import { AppComponent } from './app.component'; import { ListArticlesComponent } from './components/articles/list-articles/list-articles.component'; import { EditArticleComponent } from './components/articles/edit-article/edit-article.component'; import { ReadArticleComponent } from './components/articles/read-article/read-article.component';
@NgModule({ imports: [ BrowserModule, AppRoutingModule, //*imports app-routing file HttpClientModule //for web-api cll ], declarations: [ AppComponent, ListArticlesComponent, EditArticleComponent, ReadArticleComponent ],
providers: [], bootstrap: [AppComponent] }) export class AppModule { }
|
In app.component.html
Check for the router-outlet
|
<div style="flex-direction: column;">
<div >
<a [routerLink]="['/list']">List Articles</a> </div> <div> <a [routerLink]="['/read']">read</a> </div> </div>
<router-outlet></router-outlet>
|