UWP Example: Json Strings
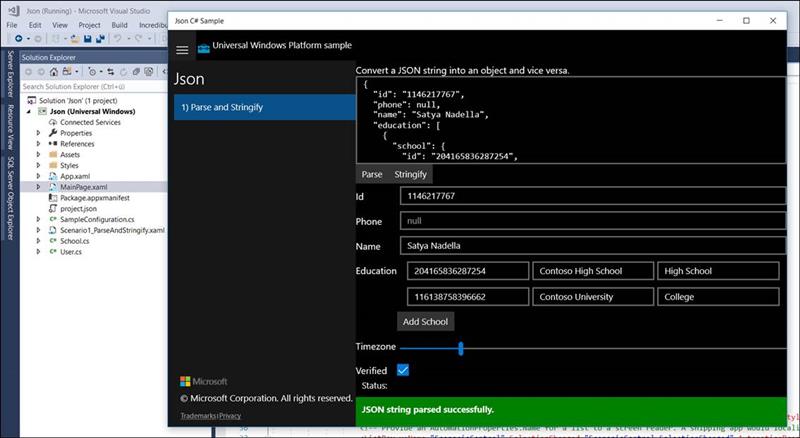
This example shows the contents of the UWP sample: Json
The following string is analyzed in Json format
|
{ "id": "1146217767", "phone": null, "name": "Satya Nadella", "education": [ { "school": { "id": "204165836287254", "name": "Contoso High School" }, "type": "High School" }, { "school": { "id": "116138758396662", "name": "Contoso University" }, "type": "College" } ], "timezone": -8, "verified": true } |

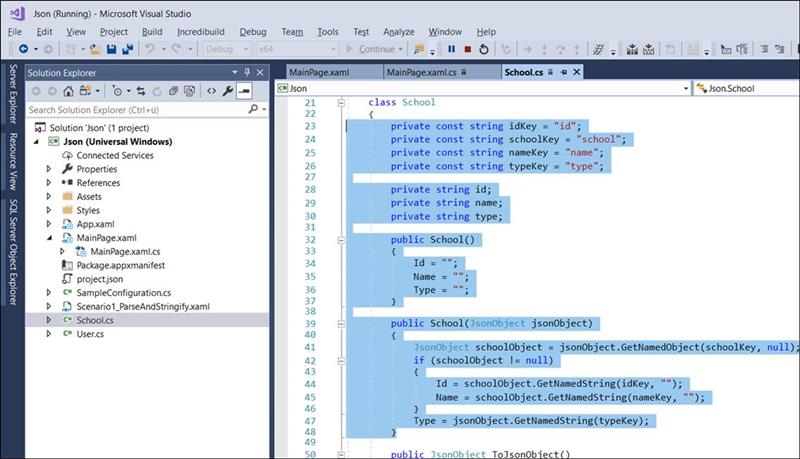
How the code works
The functionality can be found in School.cs
A jsonObject is created from the input string with jsonObject.GetNamedObject (KeyName, null)

|
private const string idKey = "id"; private const string schoolKey = "school"; private const string nameKey = "name"; private const string typeKey = "type";
private string id; private string name; private string type;
public School() { Id = ""; Name = ""; Type = ""; }
public School(JsonObject jsonObject) { JsonObject schoolObject = jsonObject.GetNamedObject(schoolKey, null); if (schoolObject != null) { Id = schoolObject.GetNamedString(idKey, ""); Name = schoolObject.GetNamedString(nameKey, ""); } Type = jsonObject.GetNamedString(typeKey); }
|
One finds the UWP Json example under:
https://github.com/Microsoft/Windows-universal-samples/tree/master/Samples/Json
Under Windows Universal Master Samples