Unter HTML5 soll man ja keine HTML Table-Row-TD Elemente mehr verwenden, da diese angeblich das Rendering verlangsamen würden.
Doch wie bekommt man es hin, wenn man in einem Div-Container dann Child-Elemente tabellarisch in einer Reihe anordnen will
Der Trick ist die CSS Style-Einstellung style=" display:flex;flex-direction:row"

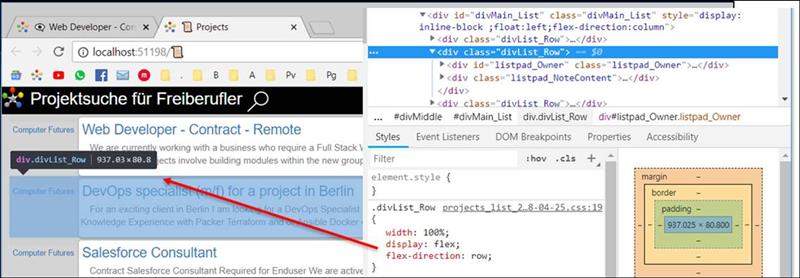
Fehlerhafte Situation:
Dieses HTML Konstrukt enthält einen umfassenden Div-Container:divTop, welcher zwei Child-Elemente (divBreadcrumb und divNext) tabellarisch anordnen soll.
Wie oben schon zu sehen ist, wird der zweite Div-Bereich immer unterhalb des ersten Div Bereichs angeordnet.
|
<div id="divTop" class="divTop" style="height:40px;flex-flow:row"> @*-----< Breadcrumb >-----*@ <div id="divBreadcrumb" class="divBreadcrumb"> <a id="btnUserNotes" class="btn path_link" title="User Notes" href="~/user/User_Page/@Model.Project.IDOwner"> @Model.Ownername </a> </div> @*-----</ Breadcrumb >-----*@
@*-----< Breadcrumb >-----*@ <div id="divNext" class="" style="position:absolute;float:right;"> <a class="lnkPrev" onclick="goto_Image_Left(-1)">▶ ❮</a> <a class="lnkNext" onclick="goto_Image_Right(1)">⯇❯</a> <a id="lnkGoto" class="path_link" title="Goto" href=""> Open⭜⮣ </a> </div> @*-----</ Breadcrumb >-----*@ </div> @*-------< divTop >-------*@ |
Lösung:
Der Trick ist, dass man das übergeordnete HTML Element mit dem Style display:flex und flex-direction:row eingeben muss
|
style="height:40px;display:flex;flex-direction:row" |


OK
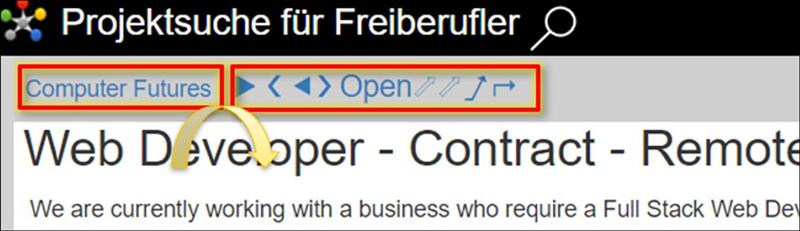
Gelöstes HTML CSS Style Problem
|
@*-------< divTop >-------*@ <div id="divTop" class="divTop" style="height:40px;display:flex;flex-direction:row"> @*-----< Breadcrumb >-----*@ <div id="divBreadcrumb" class="divBreadcrumb"> <a id="btnUserNotes" class="btn path_link" title="User Notes" href="~/user/User_Page/@Model.Project.IDOwner"> @Model.Ownername </a> </div> @*-----</ Breadcrumb >-----*@
@*-----< Breadcrumb >-----*@ <div id="divNext" class="" style=""> <a class="lnkPrev" onclick="goto_Image_Left(-1)">▶ ❮</a> <a class="lnkNext" onclick="goto_Image_Right(1)">⯇❯</a> <a id="lnkGoto" class="path_link" title="Goto" href=""> Open⭜⮣ </a> </div> @*-----</ Breadcrumb >-----*@ </div> @*-------< divTop >-------*@ |