Style Width funktioniert nicht bei Firefox und Edge
Aufgabe:
einen Hyperlink als Button anzeigen.
Hierzu kann man die Style Eigenschaft: webkit-appearance verwenden und die Breite mit style width:60 px angeben
Problem:
die Style Einstellung: Width bei Hyperlinks funktioniert nicht bei Firefox und Edge Browser.
Die Lösung scheint zu sein, dass man die a-Href Elemente in eine Div-Element einordnert. Dann funktierieren zumindestens Chrome, Opera, Firefox. Aber nicht Microsoft Edge.
# CSS Style, Html, webkit
Funktioniert nicht bei allen Browsern.
|
<style> .NextLink { text-align: center; width: 60px; -webkit-appearance: button; -moz-appearance:button; border-radius: 10px; font-size: x-large; font-kerning: auto } </style> |
Korrigiert: in der folgenden Darstellung funktioniert die Version, wenn man einen Link innerhalb eines Div-Html Elements verwendet.
Die direkte Einstellung von width und appearance funktioniert nicht bei allen browsern.
|
<style> .NextLink { /*background-color: #D0D0D0; border: none;*/ text-align: center; width: 60px; -moz-appearance: button; -webkit-appearance: button; font-size: x-large; } </style> <div id="divNext" style="position:absolute;right:100px;"> <a class="NextLink" href="@sIDPrevious">@sCharPrevious</a> <a class="NextLink" href="@sIDNext">@sCharNext</a> </div>
<div id="divNext" style="position:absolute;right:0;"> <div class="NextLink"><a href="@sIDPrevious">@sCharPrevious</a></div> <div class="NextLink"><a href="@sIDNext">@sCharNext</a></div> </div>
|
|
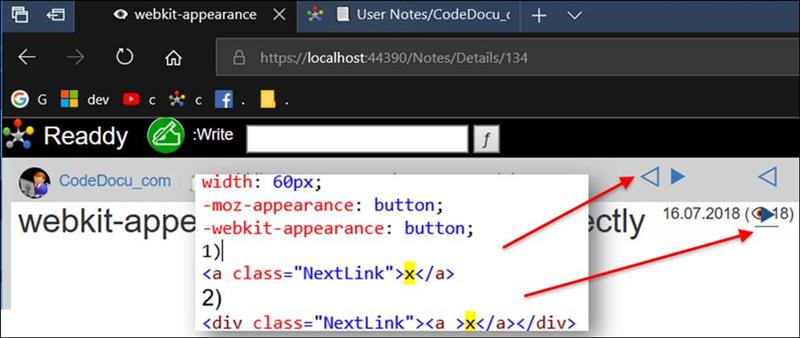
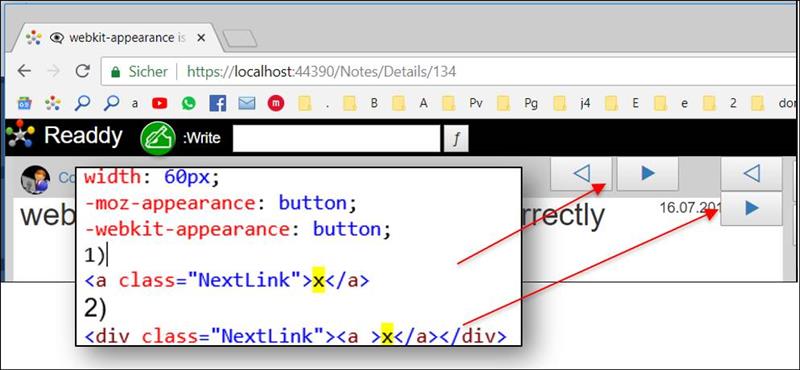
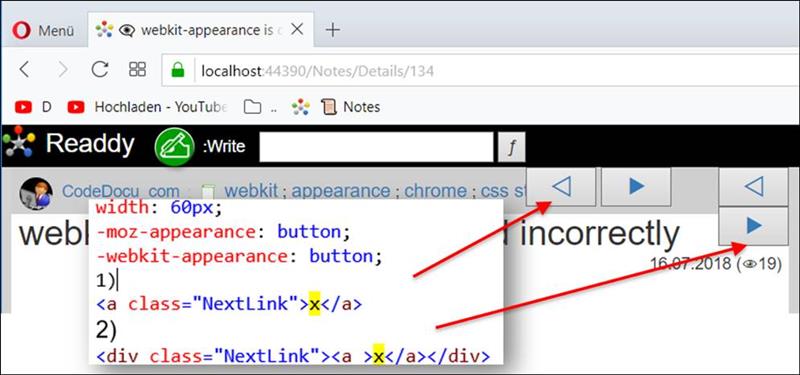
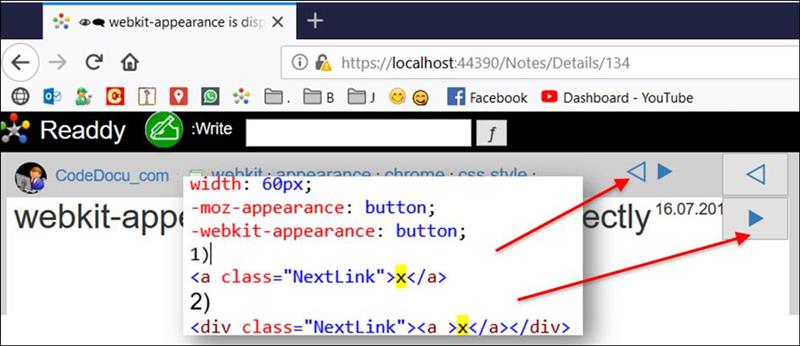
width: 60px; -moz-appearance: button; -webkit-appearance: button; 1) <a class="NextLink">x</a> 2) <div class="NextLink"><a >x</a></div> |
In Google Chrome
-webkit-appearance -> is displayed correctly

In Opera
-webkit-appearance -> funktioniert perfekt

Firefox
-webkit-appearance -> funktioniert nicht direkt bei a-href Links, aber die CSS Style Anwendung funktioniert auf umrandete Div-Elemente

Microsoft Edge
Falsch
-webkit-appearance ->funktioniert weder mit a-Links noch
mit umrandeter Div-Block