Trick: Text-Suche mit Liste und Detail-Pages
Heute stelle ich euch einen Trick vor, wie ihr eine Webseite erstellen könnt,
bei welcher eure Suchergebnisse nicht nur in einer üblichen Liste dargestellt
werden, sondern die Ergebnis-Seiten auch einzeln durchgeblättert werden können.
Wie erstellt man Volltext-Suche mit Treffer-Detail-Pages
Asp.Net Core 2 MVC, C#
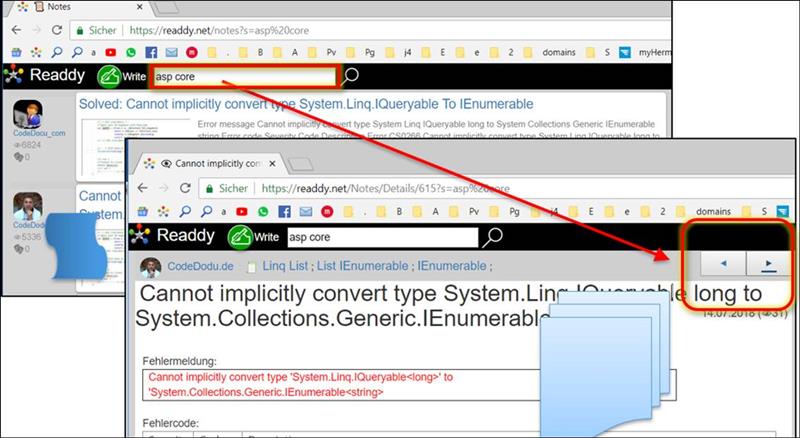
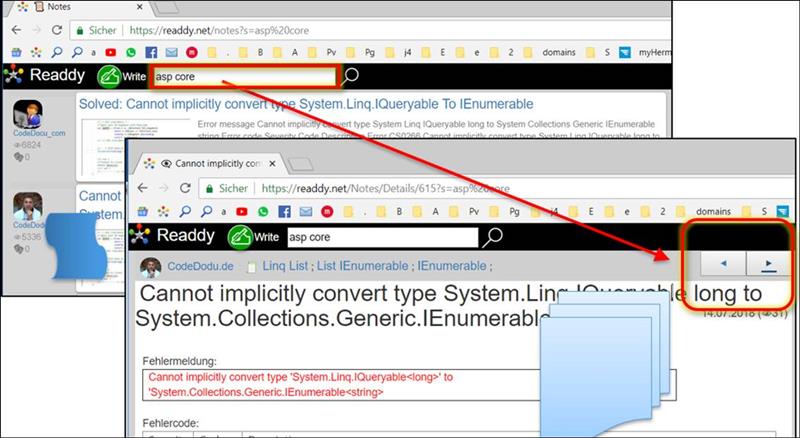
Unter https://Readdy.Net
findet man ein Beispiel einer Webseite, bei welcher man einen Suchbegriff in
der Kopfleiste eingeben kann und wie üblich dann eine Ergebnisliste erscheint.
Wenn man dann aber auf eine Detailseite klickt, dann kann man die Trefferliste
einfach durchblättern.
Volltextsuche mit Detail-Pages

Das ganze geht so:
Man erstellt eine ganz gewöhnliche Abfrage, speichert dann aber server-seitig
alle gefundenen IDs in einer Liste als String zusammen.
Diese Treffer-ID-Liste speichert man serverseitig unter einer Tabelle mit
Suchtreffern.
Wenn nun auf eine Detailseite mit der gleichen Suche als Querystring geöffnet
wird, dann muss nur die ID-Trefferliste geholt werden und die aktuelle
Detail-ID gefunden werden.
Danach ist die ID vor der Detailseite als IDPrevious und die ID nach der
Detailseite die IDNext auf die Buttons zu legen.
View mit dem
Suche-Formularfeld
Das Suche-Feld muss beim Öffnen immer wieder mit der vorherigen
Suche gefüllt werden.
Hierzu kommt das die Shared-View Layout gelegen, welche bei allen Seiten
überlagert wird.
Dabei holt die View Layout einfach den Querystring ab und legt diesen in das
Suchefeld als Wert.
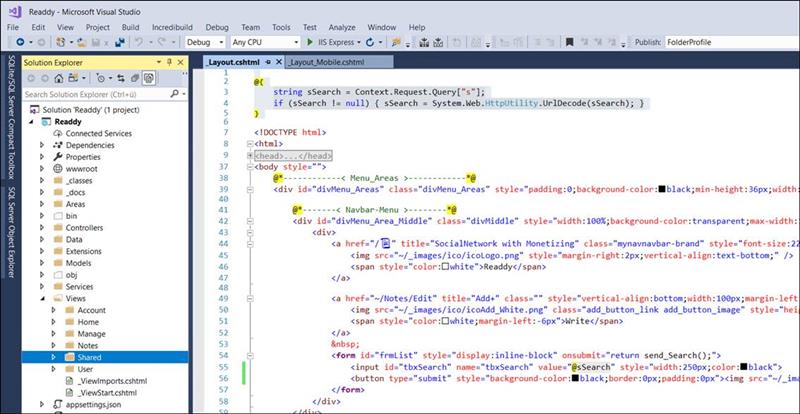
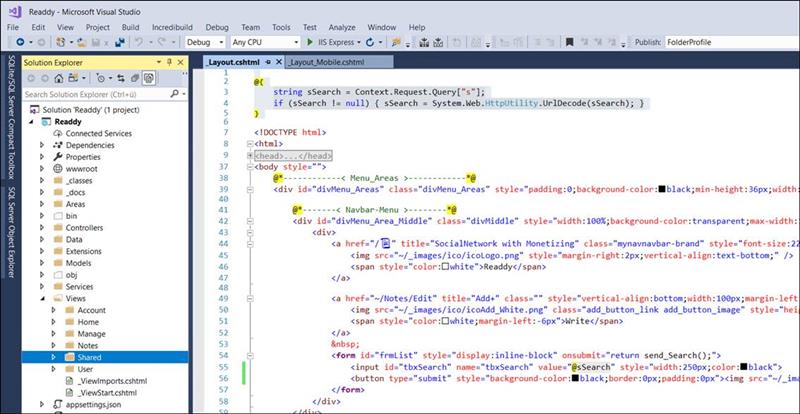
Views/Shared/Layout.cshtml

|
@{
string sSearch = Context.Request.Query["s"];
if (sSearch != null) { sSearch = System.Web.HttpUtility.UrlDecode(sSearch); }
}
<form id="frmList" style="display:inline-block" onsubmit="return send_Search();">
<input id="tbxSearch" name="tbxSearch" value="@sSearch" style="width:250px;color:black">
<button type="submit" style="background-color:black;border:0px;padding:0px"><img src="~/_images/Ico/icoSearch.png" style="height:30px"/></button>
</form>
|
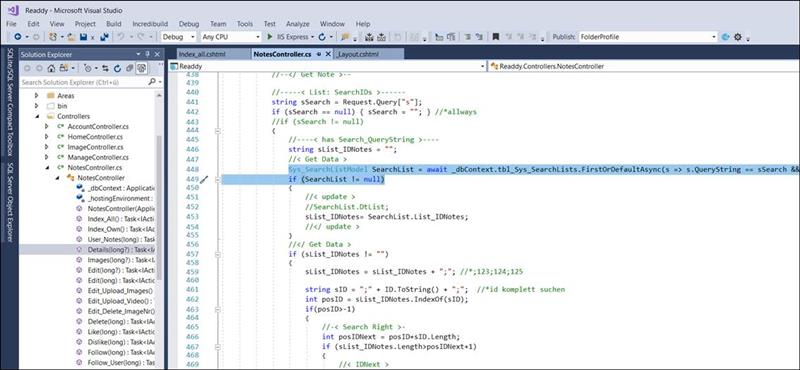
Trefferliste: Controller
In der Controller-Methode Index für die Ausgabe der Liste wird zunächst eine
normale Abfrage Query erstellt.
//--< Get Linq.Query >--
//*gets last 10 Notes with View_Sum
var query = (from n in _dbContext.tbl_Notes
join u in _dbContext.tbl_Users on n.IDUser equals u.IDUser into user_and_notes
..
from q in user_and_notes_and_sums_and_infos.DefaultIfEmpty()
where n.IsDraft == false
orderby n.IDNote descending
select new { n, unAsp.UserName, uns.SumFollowers, uns.intSumViews_Others, q.has_Profil_Image });
//--</ Get Linq.Query >-- |
Diese Query wird dann nach der Volltextsuche oder einfacher Text-Suche
gefiltert
//--< filter: Text >--
string sSearch = Request.Query["s"];
if (sSearch != null)
{
string[] arrFilter = sSearch.Split(new string[] { " " }, StringSplitOptions.RemoveEmptyEntries);
foreach (string sWord in arrFilter)
{
if (sWord != "")
{
query = query.Where(n =>
n.n.Title.Contains(sWord)
|| n.n.Text.Contains(sWord)
|| n.n.Folder.Contains(sWord)
);
}
}
}
//--</ filter: Text >-- |
Anschliessend werden alle gefundenen IDs erfasst und in die Treffer-Tabelle eingetragen
|
//-----< List: SearchIDs >------
if (sSearch == null) { sSearch = ""; } //*for all
//if (sSearch != null)
{
//----< has Search_QueryString >----
string sList_IDNotes = "";
//---< @Loop: Rows >---
foreach (var row in query)
{
//< add ID >
string sIDNote = row.n.IDNote.ToString() ;
sList_IDNotes = sList_IDNotes + ";" + sIDNote;
//</ add ID >
}
//---</ @Loop: Rows >---
//< Data >
Sys_SearchListModel SearchList = await _dbContext.tbl_Sys_SearchLists.FirstOrDefaultAsync(s => s.QueryString == sSearch && s.IDUser == IDCurrent_User);
if (SearchList == null)
{
//< add >
SearchList = new Sys_SearchListModel();
SearchList.DtCreated = DateTime.Now;
SearchList.QueryString = sSearch;
SearchList.IDUser = IDCurrent_User;
SearchList.DtList = DateTime.Now;
SearchList.List_IDNotes = sList_IDNotes;
_dbContext.tbl_Sys_SearchLists.Add(SearchList);
//</ add >
}
else
{
//< update >
SearchList.DtList = DateTime.Now;
SearchList.List_IDNotes = sList_IDNotes;
_dbContext.Update(SearchList);
//</ update >
}
//----< Save Searchlist >----
try
{
await _dbContext.SaveChangesAsync(true);
}
catch (DbUpdateConcurrencyException)
{
return Content("Update Error");
}
//----</ Save Searchlist >----
//< out >
//ViewData["List_IDNotes"] = sList_IDNotes;
//</ out >
//----</ has Search_QueryString >----
}
//-----</ List: SearchIDs >------
|
|
//--< Get Linq.Query >--
//*gets last 10 Notes with View_Sum
var query = (from n in _dbContext.tbl_Notes
join u in _dbContext.tbl_Users on n.IDUser equals u.IDUser into user_and_notes
from un in user_and_notes.DefaultIfEmpty()
join aspUser in _dbContext.Users on un.IDAspNetUser equals aspUser.Id into user_and_notes_and_aspUser
from unAsp in user_and_notes_and_aspUser.DefaultIfEmpty()
join s in _dbContext.tbl_User_Sums on n.IDUser equals s.IDUser into user_and_notes_and_sums
from uns in user_and_notes_and_sums.DefaultIfEmpty()
join i in _dbContext.tbl_Users on n.IDUser equals i.IDUser into user_and_notes_and_sums_and_infos
from q in user_and_notes_and_sums_and_infos.DefaultIfEmpty()
where n.IsDraft == false
orderby n.IDNote descending
select new { n, unAsp.UserName, uns.SumFollowers, uns.intSumViews_Others, q.has_Profil_Image });
//--</ Get Linq.Query >--
//--< filter: Text >--
string sSearch = Request.Query["s"];
if (sSearch != null)
{
string[] arrFilter = sSearch.Split(new string[] { " " }, StringSplitOptions.RemoveEmptyEntries);
foreach (string sWord in arrFilter)
{
if (sWord != "")
{
query = query.Where(n =>
n.n.Title.Contains(sWord)
|| n.n.Text.Contains(sWord)
|| n.n.Folder.Contains(sWord)
);
}
}
}
//--</ filter: Text >--
//-< Results >-
query = query.Take(50);
//-</ Results >-
|
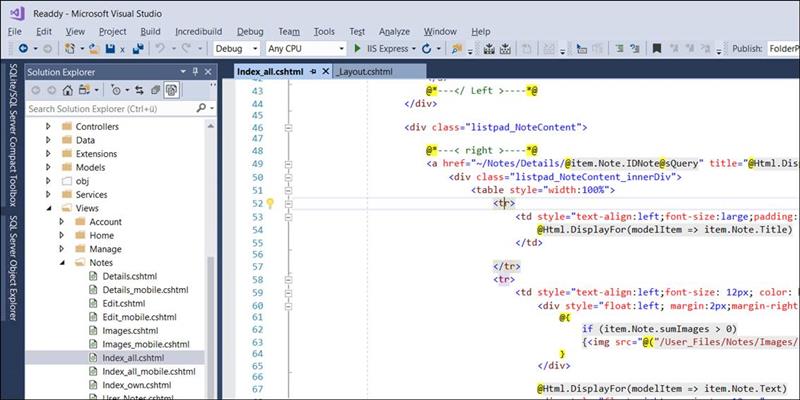
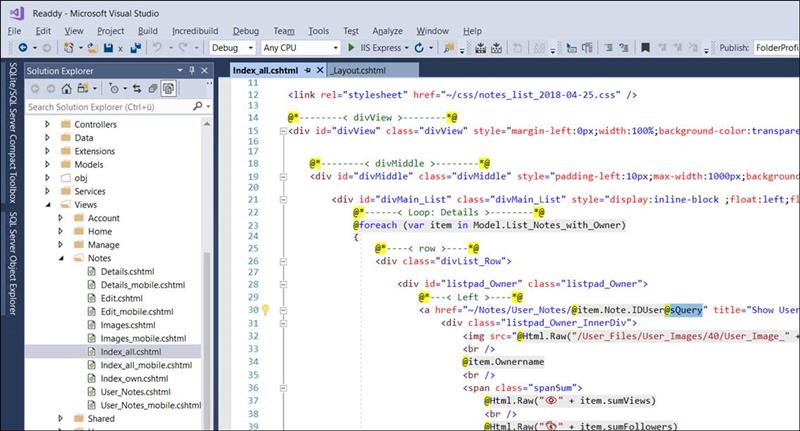
Trefferliste: Ausgabe View
Die Trefferliste muss nun nur noch den Querystring der Suche mit an
die kommenden Detailseiten anhängen
|
<a href="~/Notes/Details/@item.Note.IDNote@sQuery"
|
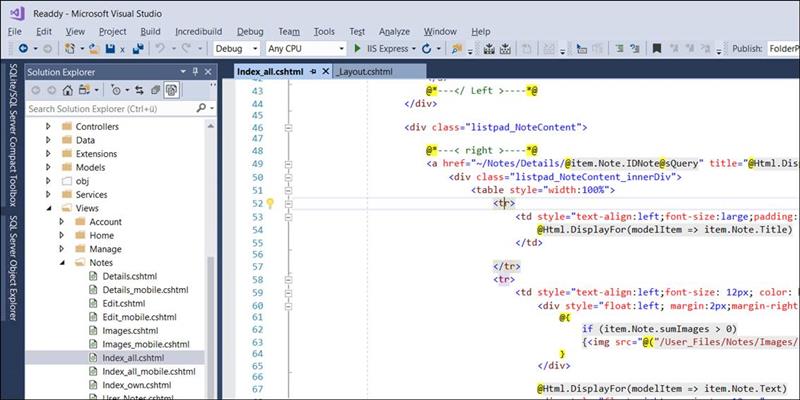
View: Index_all.cshtml (standard index.cshtml)

|
<a href="~/Notes/Details/@item.Note.IDNote@sQuery" title="@Html.DisplayFor(modelItem => item.Note.DtEdit): @Html.DisplayFor(modelItem => item.Note.Title)" style="text-decoration:none;">
<div class="listpad_NoteContent_innerDiv">
<table style="width:100%">
<tr>
<td style="text-align:left;font-size:large;padding:2px;">
@Html.DisplayFor(modelItem => item.Note.Title)
</td>
</tr>
<tr>
<td style="text-align:left;font-size: 12px; color: #757575;">
<div style="float:left; margin:2px;margin-right:10px;">
@{
if (item.Note.sumImages > 0)
{<img src="@("/User_Files/Notes/Images/Image_" + item.Note.IDNote + "_0_mini.jpg" )" style="width:150px;" /> }
}
</div>
@Html.DisplayFor(modelItem => item.Note.Text)
<div style="float:right;margin-top:10px;">
..
..
</div>
</td>
</tr>
</table>
</div>
</a>
|

Details-Seiten
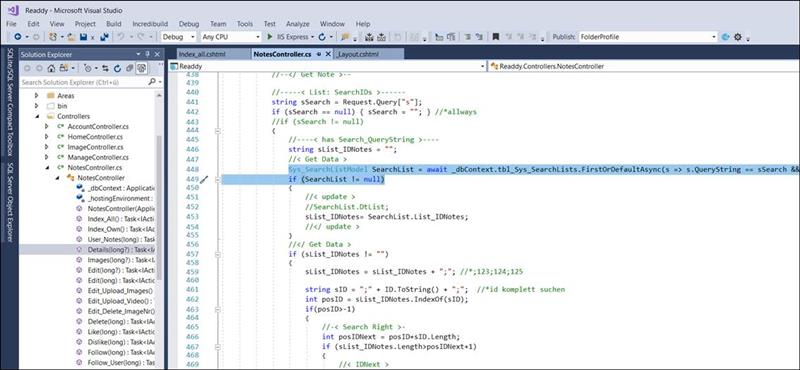
Controller-Details
Methode

Beim Aufruf der Details-Methode wird erst geprüft ob ein Querystring vorhanden
ist.
|
string sSearch = Request.Query["s"];
if (sSearch == null) { sSearch = ""; } //*allways
..
|
Dann wird die Sucheliste nach einem Treffer durchsucht und
gegebenenfalls in einen String übertragen.
|
string sList_IDNotes = "";
//< Get Data >
Sys_SearchListModel SearchList = await _dbContext.tbl_Sys_SearchLists.FirstOrDefaultAsync(s => s.QueryString == sSearch && s.IDUser == IDCurrent_User);
if (SearchList != null)
{
//< update >
//SearchList.DtList;
sList_IDNotes= SearchList.List_IDNotes;
//</ update >
}
|
Dieser String muss dann nur noch nach dem Treffer durchsucht
werden und anschliessend der linke ID Eintrag als Previous und rechte ID
Eintrag als IDNext ermittelt werden und an die Ausgabe-View mittels einer
ViewData[] übergeben werden.
|
//-< Search Right >-
int posIDNext = posID+sID.Length;
if (sList_IDNotes.Length>posIDNext+1)
{
//< IDNext >
string sIDNext = "";
int posIDNext_End = sList_IDNotes.IndexOf(";", posIDNext );
if(posIDNext_End >0)
{
sIDNext = sList_IDNotes.Substring(posIDNext , posIDNext_End - posIDNext );
}
else
{
sIDNext = sList_IDNotes.Substring(posIDNext);
}
ViewData["IDNext"] = sIDNext;
//</ IDNext >
}
//-</ Search Right >-
|
|
//-----< List: SearchIDs >------
string sSearch = Request.Query["s"];
if (sSearch == null) { sSearch = ""; } //*allways
//if (sSearch != null)
{
//----< has Search_QueryString >----
string sList_IDNotes = "";
//< Get Data >
Sys_SearchListModel SearchList = await _dbContext.tbl_Sys_SearchLists.FirstOrDefaultAsync(s => s.QueryString == sSearch && s.IDUser == IDCurrent_User);
if (SearchList != null)
{
//< update >
//SearchList.DtList;
sList_IDNotes= SearchList.List_IDNotes;
//</ update >
}
//</ Get Data >
if (sList_IDNotes != "")
{
sList_IDNotes = sList_IDNotes + ";"; //*;123;124;125
string sID = ";" + ID.ToString() + ";"; //*id komplett suchen
int posID = sList_IDNotes.IndexOf(sID);
if(posID>-1)
{
//-< Search Right >-
int posIDNext = posID+sID.Length;
if (sList_IDNotes.Length>posIDNext+1)
{
//< IDNext >
string sIDNext = "";
int posIDNext_End = sList_IDNotes.IndexOf(";", posIDNext );
if(posIDNext_End >0)
{
sIDNext = sList_IDNotes.Substring(posIDNext , posIDNext_End - posIDNext );
}
else
{
sIDNext = sList_IDNotes.Substring(posIDNext);
}
ViewData["IDNext"] = sIDNext;
//</ IDNext >
}
//-</ Search Right >-
//-< Search Left >-
if (posID>0)
{
int posIDPrevious = sList_IDNotes.LastIndexOf(";", posID-1);
if (posIDPrevious > -1)
{
//< IDPrevious >
string sIDPrevious = sList_IDNotes.Substring(posIDPrevious+1, posID- posIDPrevious-1);
ViewData["IDPrevious"] = sIDPrevious;
//</ IDPrevious >
}
}
//-</ Search Left >-
}
}
//----</ has Search_QueryString >----
}
//-----</ List: SearchIDs >------
|
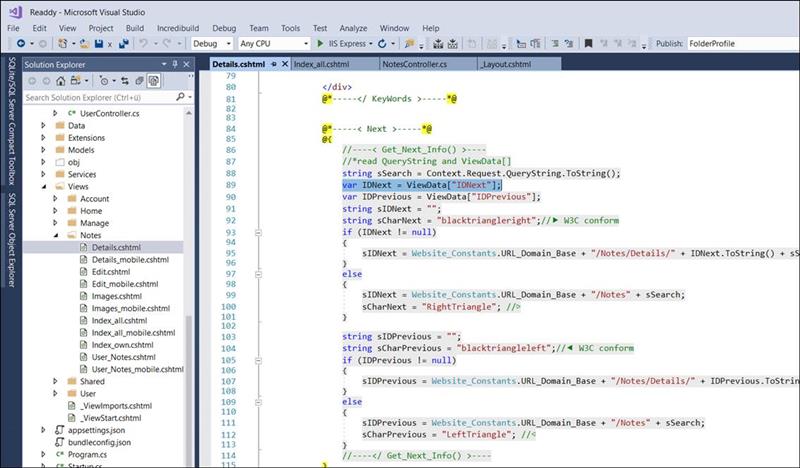
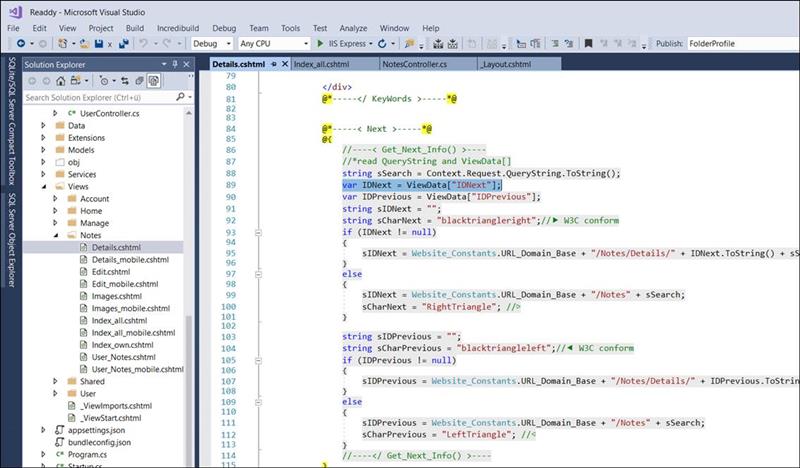
Details -View Seite
In der Details View Seite muss man nun nur noch die ViewData für IDPrevious und
IDNext übernehmen und als Button anzeigen

|
@*-----< Next >-----*@
@{
//----< Get_Next_Info() >----
//*read QueryString and ViewData[]
string sSearch = Context.Request.QueryString.ToString();
var IDNext = ViewData["IDNext"];
var IDPrevious = ViewData["IDPrevious"];
string sIDNext = "";
string sCharNext = "blacktriangleright";//⯈ W3C conform
if (IDNext != null)
{
sIDNext = Website_Constants.URL_Domain_Base + "/Notes/Details/" + IDNext.ToString() + sSearch;
}
else
{
sIDNext = Website_Constants.URL_Domain_Base + "/Notes" + sSearch;
sCharNext = "RightTriangle"; //▷
}
string sIDPrevious = "";
string sCharPrevious = "blacktriangleleft";//⯇ W3C conform
if (IDPrevious != null)
{
sIDPrevious = Website_Constants.URL_Domain_Base + "/Notes/Details/" + IDPrevious.ToString() + sSearch;
}
else
{
sIDPrevious = Website_Constants.URL_Domain_Base + "/Notes" + sSearch;
sCharPrevious = "LeftTriangle"; //◁
}
//----</ Get_Next_Info() >----
}
<style>
.NextLink {
text-align: center;
width: 60px;
-moz-appearance: button;
-webkit-appearance: button;
font-size: x-large;
display:inline-block;
}
</style>
<div id="divNext" style="position:absolute;right:0;display:flex;flex-direction:row;">
<div class="NextLink"><a href="@sIDPrevious">&@sCharPrevious;</a></div>
<div class="NextLink"><a href="@sIDNext">&@sCharNext;</a></div>
</div>
@*-----</ Next >-----*@
|
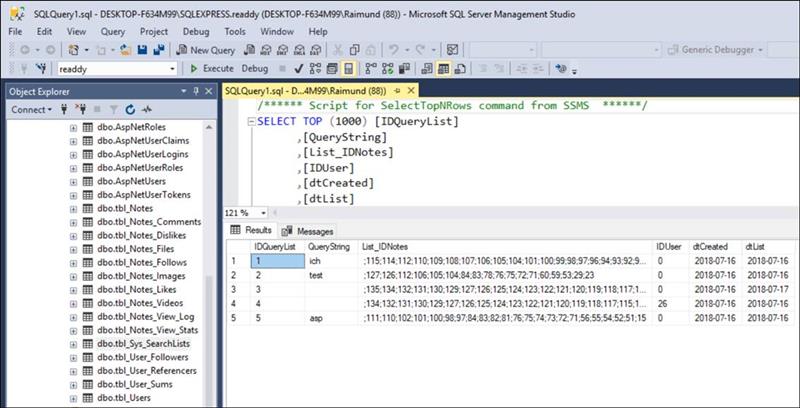
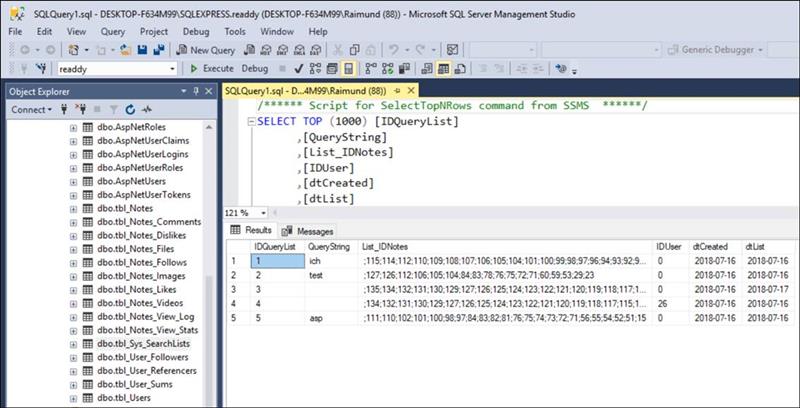
Tabelle mit Such-Ergebnissen
In dem Feld: List_IDNotes findet man die Treffer-Listen. Hier werden alle
IDs als String mit einem ; Trennzeichen aufgelistet.
Durch das Feld IDUser kann die Trefferliste auch an spezielle User geknüpft
werden.
Durch das Feld dtList wird geprüft, wie alt die Trefferliste ist.

Als T-SQL Script zum automatische Erstellen mit einem SQL-Server
|
USE [readdy]
GO
/****** Object: Table [dbo].[tbl_Sys_SearchLists] Script Date: 17.07.2018 09:14:48 ******/
SET ANSI_NULLS ON
GO
SET QUOTED_IDENTIFIER ON
GO
CREATE TABLE [dbo].[tbl_Sys_SearchLists](
[IDQueryList] [bigint] IDENTITY(1,1) NOT NULL,
[QueryString] [nvarchar](1000) NULL,
[List_IDNotes] [nvarchar](max) NULL,
[IDUser] [bigint] NULL,
[dtCreated] [date] NULL,
[dtList] [date] NULL,
CONSTRAINT [PK_tbl_Sys_SearchLists] PRIMARY KEY CLUSTERED
(
[IDQueryList] ASC
)WITH (PAD_INDEX = OFF, STATISTICS_NORECOMPUTE = OFF, IGNORE_DUP_KEY = OFF, ALLOW_ROW_LOCKS = ON, ALLOW_PAGE_LOCKS = ON) ON [PRIMARY]
) ON [PRIMARY] TEXTIMAGE_ON [PRIMARY]
GO
|
Komplette Code-Listen
Controller/Notes/Index_all
|
// GET: /Note Root
public async Task<IActionResult> Index_All()
{
///-------------< Index_All >-------------
//--< Get User ID >--
//internal referenz-Number for tracking in tables
long IDCurrent_User = await UserInfo_Methods.getIDUser_as_Number(this.User, _dbContext);
//--</ Get User ID >--
//< Own_Views_logger >
Counter_Logger.counter_Note_List_erhoehen(IDCurrent_User);
//</ Own_Views_logger >
//--< Get Linq.Query >--
//*gets last 10 Notes with View_Sum
var query = (from n in _dbContext.tbl_Notes
join u in _dbContext.tbl_Users on n.IDUser equals u.IDUser into user_and_notes
from un in user_and_notes.DefaultIfEmpty()
join aspUser in _dbContext.Users on un.IDAspNetUser equals aspUser.Id into user_and_notes_and_aspUser
from unAsp in user_and_notes_and_aspUser.DefaultIfEmpty()
join s in _dbContext.tbl_User_Sums on n.IDUser equals s.IDUser into user_and_notes_and_sums
from uns in user_and_notes_and_sums.DefaultIfEmpty()
join i in _dbContext.tbl_Users on n.IDUser equals i.IDUser into user_and_notes_and_sums_and_infos
from q in user_and_notes_and_sums_and_infos.DefaultIfEmpty()
where n.IsDraft == false
orderby n.IDNote descending
select new { n, unAsp.UserName, uns.SumFollowers, uns.intSumViews_Others, q.has_Profil_Image });
//--</ Get Linq.Query >--
//--< filter: Text >--
string sSearch = Request.Query["s"];
if (sSearch != null)
{
string[] arrFilter = sSearch.Split(new string[] { " " }, StringSplitOptions.RemoveEmptyEntries);
foreach (string sWord in arrFilter)
{
if (sWord != "")
{
query = query.Where(n =>
n.n.Title.Contains(sWord)
|| n.n.Text.Contains(sWord)
|| n.n.Folder.Contains(sWord)
);
}
}
}
//--</ filter: Text >--
//-< Results >-
query = query.Take(50);
//-</ Results >-
//-----< List: SearchIDs >------
if (sSearch == null) { sSearch = ""; } //*for all
//if (sSearch != null)
{
//----< has Search_QueryString >----
string sList_IDNotes = "";
//---< @Loop: Rows >---
foreach (var row in query)
{
//< add ID >
string sIDNote = row.n.IDNote.ToString() ;
sList_IDNotes = sList_IDNotes + ";" + sIDNote;
//</ add ID >
}
//---</ @Loop: Rows >---
//< Data >
Sys_SearchListModel SearchList = await _dbContext.tbl_Sys_SearchLists.FirstOrDefaultAsync(s => s.QueryString == sSearch && s.IDUser == IDCurrent_User);
if (SearchList == null)
{
//< add >
SearchList = new Sys_SearchListModel();
SearchList.DtCreated = DateTime.Now;
SearchList.QueryString = sSearch;
SearchList.IDUser = IDCurrent_User;
SearchList.DtList = DateTime.Now;
SearchList.List_IDNotes = sList_IDNotes;
//if (IDCurrent_User > -1) { SearchList.IDUser = IDCurrent_User; }
_dbContext.tbl_Sys_SearchLists.Add(SearchList);
//</ add >
}
else
{
//< update >
SearchList.DtList = DateTime.Now;
SearchList.List_IDNotes = sList_IDNotes;
_dbContext.Update(SearchList);
//</ update >
}
//----< Save Searchlist >----
try
{
await _dbContext.SaveChangesAsync(true);
}
catch (DbUpdateConcurrencyException)
{
return Content("Update Error");
}
//----</ Save Searchlist >----
//< out >
//ViewData["List_IDNotes"] = sList_IDNotes;
//</ out >
//----</ has Search_QueryString >----
}
//-----</ List: SearchIDs >------
//----< fill Data_to_View >----
List<Notes_Index_DataModel> dataList = new List<Notes_Index_DataModel>();
//---< @Loop: Rows >---
foreach (var row in query)
{
//--< Row to Data >--
//< correct >
string sShort = row.n.Text;
if (sShort.Length > 255) { sShort = sShort.Substring(0, 255); }
row.n.Text = sShort;
//</ correct >
//< Data >
Notes_Index_DataModel item = new Notes_Index_DataModel();
item.Note = row.n;
item.Ownername = row.UserName;
item.has_Profil_Image = System.Convert.ToBoolean(row.has_Profil_Image);
item.sumFollowers = row.SumFollowers;
item.sumViews = row.intSumViews_Others;
//</ Data >
//< add >
dataList.Add(item);
//</ add >
//--</ Row to Data >--
}
//---</ @Loop: Rows >---
//----</ fill Data_to_View >----
//< data to view >
Notes_Index_View_DataModel dataView = new Notes_Index_View_DataModel();
dataView.IDCurrent_User = IDCurrent_User;
dataView.List_Notes_with_Owner = dataList;
//</ data to view >
//--< MetaData >--
string sText = "";
string sImage = "";
long IDNote0 = 0;
if (query.Count() > 0)
{
var qResult= await query.FirstOrDefaultAsync();
sText = qResult.n.Title;
IDNote0 = qResult.n.IDNote;
//IDNote0 = query.FirstOrDefault().n.IDNote;
sImage = "https://Readdy.net/User_Files/Notes/Images/Image_" + IDNote0 + "_0.jpg";
}
else
{
sText = "📜 latest news ";
sImage = "https://Readdy.net/_images/logo/logo_small.png";
}
int lenMax200 = sText.Length;
if (lenMax200 > 200) lenMax200 = 200;
string sMetaDescription = sText.Substring(0, lenMax200);
string sFacebook_AppID = Website_Constants.fp_appID;
String sMetaData = "<meta property=\"og:title\" content=\"" + sText + "\" />";
sMetaData += Environment.NewLine + "<meta property=\"og:type\" content=\"website\" />";
sMetaData += Environment.NewLine + "<meta property=\"og:url\" content=\"" + Website_Constants.URL_Domain_Base + "/📜\" />";
sMetaData += Environment.NewLine + "<meta property=\"og:site_name\" content=\"" + Website_Constants.Domain_Shortname + "\" />";
sMetaData += Environment.NewLine + "<meta property=\"og:description\" content=\"" + sMetaDescription + "\">";
sMetaData += Environment.NewLine + "<meta property=\"fb:app_id\" content=\"" + sFacebook_AppID + "\">";
sMetaData += Environment.NewLine + "<meta property=\"og:image\" content=\"" + sImage + "\" />";
//< Get Image0 >--
string sImage_Width = "";
string sImage_Height = "";
Note_Image_Model Image0 = await _dbContext.tbl_Notes_Images.FirstOrDefaultAsync(img => img.IDNote == IDNote0);
if (Image0 != null)
{
//string sImage = "";
sImage = "https://Readdy.net/User_Files/Notes/Images/Image_" + IDNote0 + "_" + Image0.ImageNr + ".jpg";
sMetaData += Environment.NewLine + "<meta property=\"og:image\" content=\"" + sImage + "\" />";
if (sImage_Width != null)
{
sImage_Width = Image0.Width.ToString();
sImage_Height = Image0.Height.ToString();
sMetaData += Environment.NewLine + "<meta property=\"og:image:width\" content=\"" + sImage_Width + "\" />";
sMetaData += Environment.NewLine + "<meta property=\"og:image:height\" content=\"" + sImage_Height + "\" />";
}
}
//< Get Image0 >--
sMetaData = System.Net.WebUtility.HtmlDecode(sMetaData);
ViewData["MetaData"] = sMetaData;
//--</ MetaData >--
//< out to view >
string sMobile_Extenstion = Request_Methods.set_optional_Mobile_Extension(Request);
return View("index_all" + sMobile_Extenstion, dataView);
//</ out to view >
///-------------</ Index_All >-------------
}
|
Kompletter Xaml Code der Treffer Liste
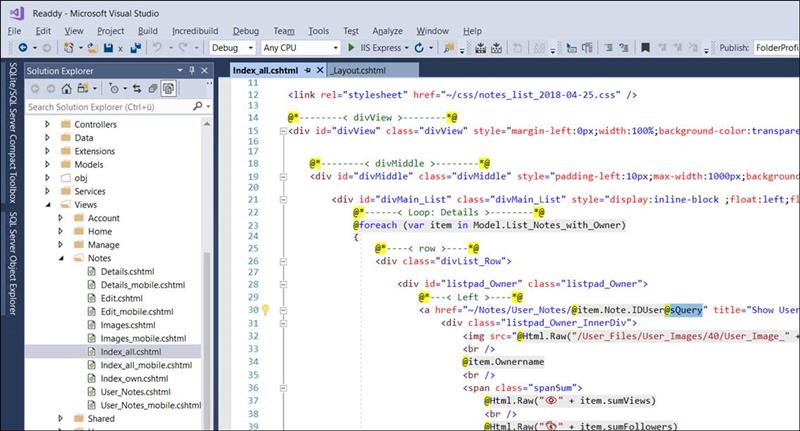
Views/Notes/Index_all.cshtml
|
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script>
<script src="~/js/notes_list_2018-05-28.js"></script>
<link rel="stylesheet" href="~/css/notes_list_2018-04-25.css" />
@*--------< divView >--------*@
<div id="divView" class="divView" style="margin-left:0px;width:100%;background-color:transparent">
@*--------< divMiddle >--------*@
<div id="divMiddle" class="divMiddle" style="padding-left:10px;max-width:1000px;background-color:lightgray">
<div id="divMain_List" class="divMain_List" style="display:inline-block ;float:left;flex-direction:column">
@*------< Loop: Details >--------*@
@foreach (var item in Model.List_Notes_with_Owner)
{
@*----< row >----*@
<div class="divList_Row">
<div id="listpad_Owner" class="listpad_Owner">
@*---< Left >----*@
<a href="~/Notes/User_Notes/@item.Note.IDUser@sQuery" title="Show User Notes" style="text-decoration:none;width:100%;height:100%">
<div class="listpad_Owner_InnerDiv">
<img src="@Html.Raw("/User_Files/User_Images/40/User_Image_" + @item.Note.IDUser + ".jpg")" style="border-radius:30%;" />
<br />
@item.Ownername
<br />
<span class="spanSum">
@Html.Raw("👁" + item.sumViews)
<br />
@Html.Raw("👣" + item.sumFollowers)
</span>
</div>
</a>
@*---</ Left >----*@
</div>
<div class="listpad_NoteContent">
@*---< right >----*@
<a href="~/Notes/Details/@item.Note.IDNote@sQuery" title="@Html.DisplayFor(modelItem => item.Note.DtEdit): @Html.DisplayFor(modelItem => item.Note.Title)" style="text-decoration:none;">
<div class="listpad_NoteContent_innerDiv">
<table style="width:100%">
<tr>
<td style="text-align:left;font-size:large;padding:2px;">
@Html.DisplayFor(modelItem => item.Note.Title)
</td>
</tr>
<tr>
<td style="text-align:left;font-size: 12px; color: #757575;">
<div style="float:left; margin:2px;margin-right:10px;">
@{
if (item.Note.sumImages > 0)
{<img src="@("/User_Files/Notes/Images/Image_" + item.Note.IDNote + "_0_mini.jpg" )" style="width:150px;" /> }
}
</div>
@Html.DisplayFor(modelItem => item.Note.Text)
<div style="float:right;margin-top:10px;">
<span class="spanSum">
@Html.DisplayFor(modelItem => item.Note.DtEdit)
(👁@Html.DisplayFor(modelItem => item.Note.sumViews) @{if (item.Note.sumLikes > 0)
{ @Html.Raw("👍" + item.Note.sumLikes);
} }
@{if (item.Note.sumFollows > 0)
{ @Html.Raw("📌" + item.Note.sumFollows);
} }
)
</span>
</div>
</td>
</tr>
</table>
</div>
</a>
@*---< right >----*@
</div>
</div>
@*----</ row >----*@
}
@*------</ Loop: Details >--------*@
</div>
</div>
@*--------</ divMiddle >--------*@
@*-------< Right >-------*@
<div id="divRight" class="divRight" style="padding-left:10px;padding-right:10px;padding-top:30px;width:320px;background-color:lightgray">
@*------------< Werbung >------------*@
<div id="divAd_Right" style="position: fixed;">
</div>
@*------------</ Werbung >------------*@
</div>
@*-------</ Right >-------*@
</div>
@*--------</ divView >--------*@
|