Webforms: Fertige Anwendung auf Server laden
Wie lädt man die fertige Asp.Net Webforms Anwendung auf den IIS Webserver?
Bisher habe ich immer die komplette Asp.Net Webform Anwendung mit allen Dateien auf den IIS Webserver hochgeladen und dort eine Kompilierung angestoßen.
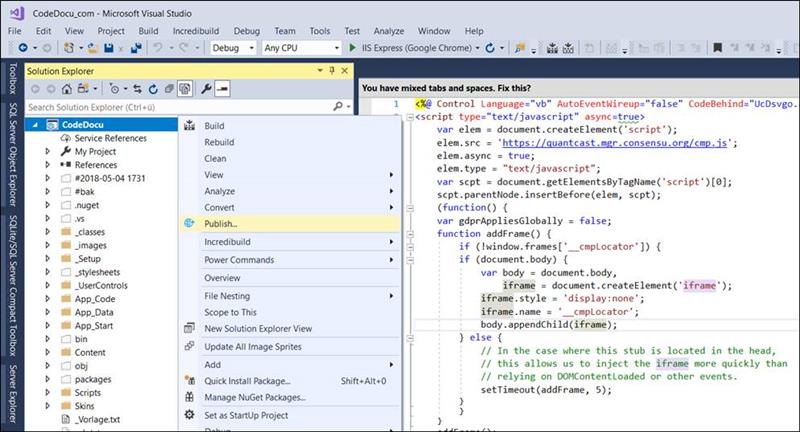
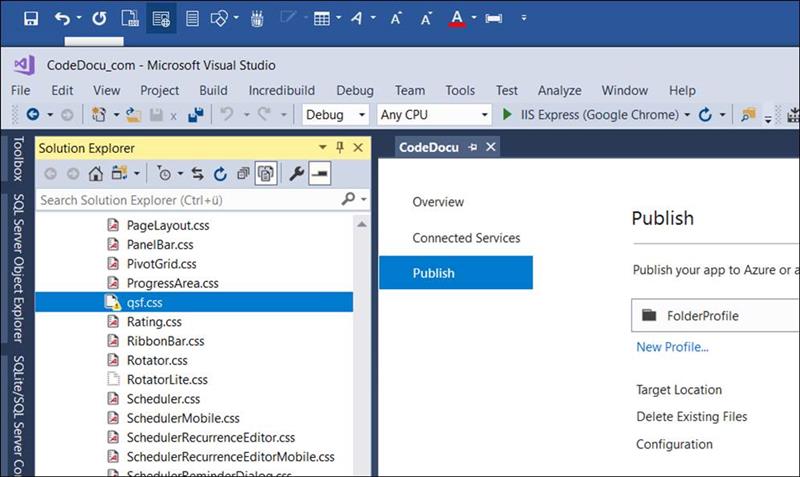
Die richtige Vorgehensweise ist aber, dass man die Asp.Net Webforms Anwendung lokal kompiliert und anschliessend mit Publish in das lokale /bin/publisch Verzeichnis erstellt

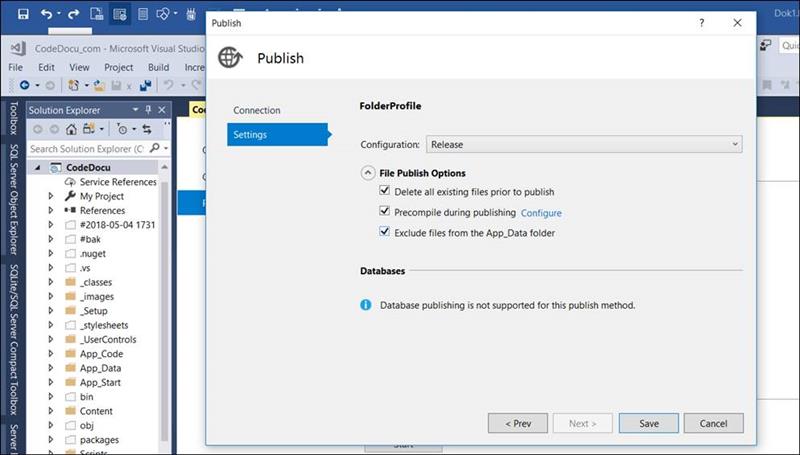
Unter den Publish Settings kann man die Erstellungsoptionen besser einstellen
hier empfiehlt es sich je nach Anwendung die Ausgabe jeweils neu zu erstellen und vorzukompilieren
die File Publish Options:
· Delete all existing files prior to publish
· Precompile during publishing
· Exclude files from the App_Data folder

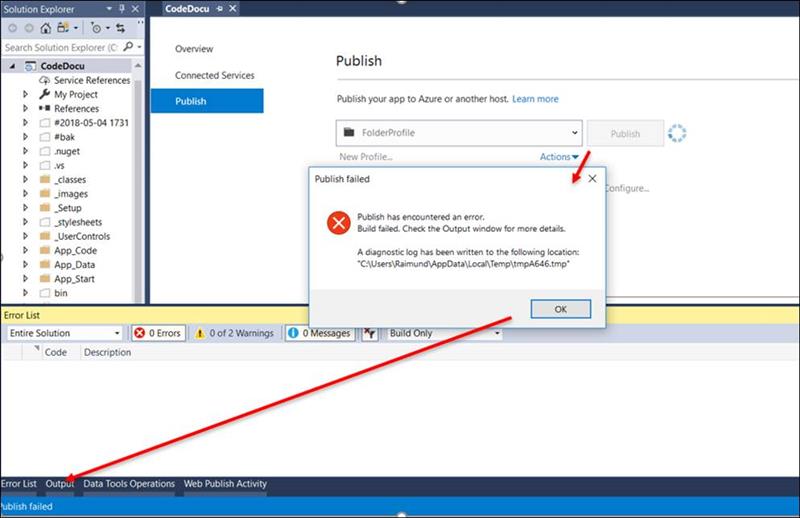
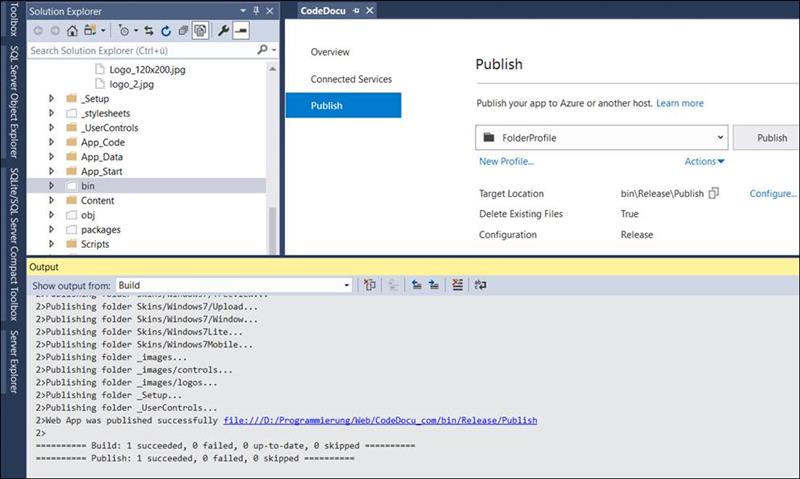
Sollte die Kompilierung zu einem Fehler führen, findet man die Fehler-Ursachen am Besten in der output Datei

In der Output Datei sieht man dann auch die Fehler Ursachen:
Hier fehlt zum Beispiel eine Datei..
Error : Copying file Skins\qsf.css to obj\Release\AspnetCompileMerge\Source\Skins\qsf.css failed. Could not find file 'Skins\qsf.css'.
2>

Oftmals handelt es sich dabei um überschüssige Dateien, die man bedenkenlos löschen kann oder aus dem Projekt ausklammern kann

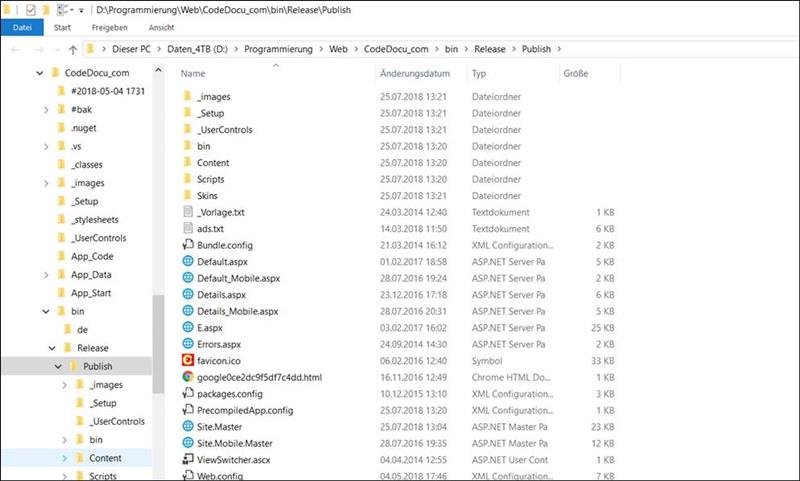
Danach kann man alle Dateien direkt aus dem /bin/Release/publish
Nehmen und direkt auf den Webserver hochladen.

Wie man sieht fehlen im bin/release/publish Verzeichnis die ganzen .cs und .vb Dateien