Android: einfacher Color-Picker
Wie erstellt man einen
einfachen Color-Picker in Android App?
Ich benötige für eine App
eine kleine Farbpalette oder Auswahl an Farben, welche ich auswählen kann.
Hierzu kann man einen einfach
Color-Picker erstellen.
Lösung:
Man speichert unter values
ein String-Array an Farb-Werten.
Anschliessend erstellt man
eine Liste mit Buttons, welche die Farbwerte aufruft.
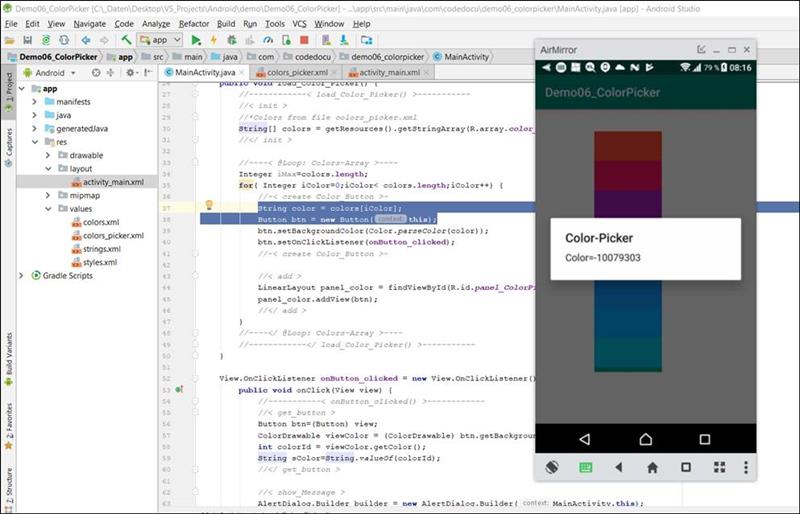
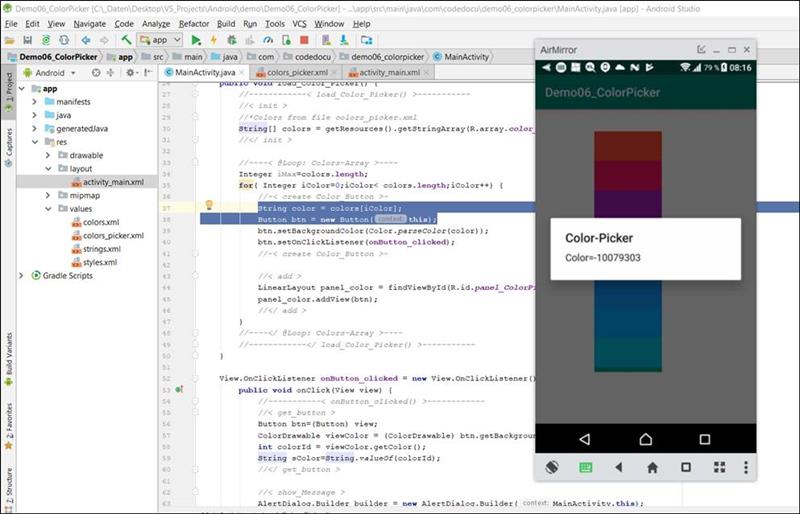
Einfache Farbauswahl mit
einem Custom Color-Picker

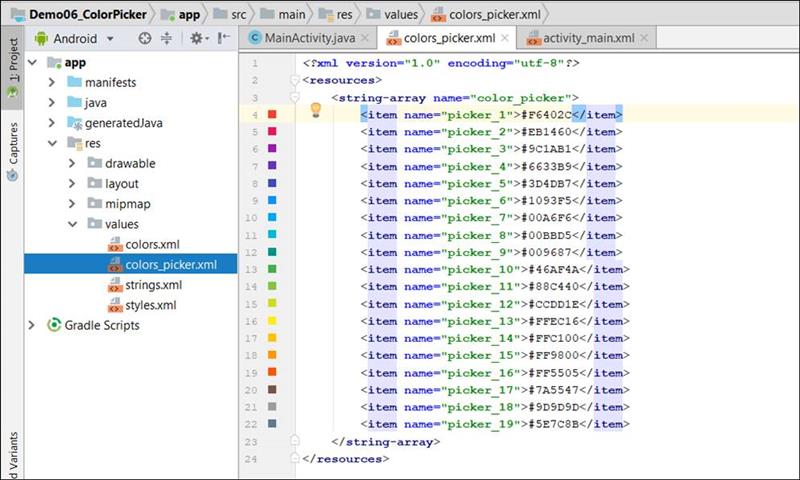
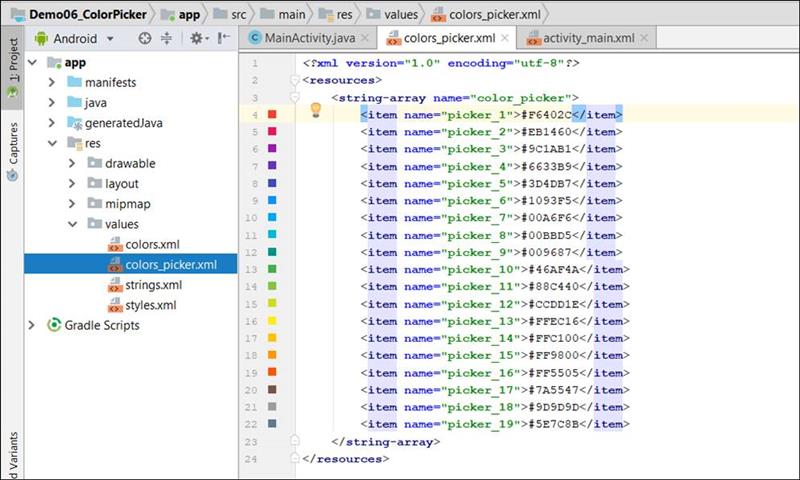
String Array
Man erstellte unter den
Resources eine String-Array Datei.
Der Trick ist dabei dass man
in der Datei das Array als resources->string-array->item definiert

Unter
res/values/colors_picker.xml
|
<?xml version="1.0" encoding="utf-8"?>
<resources>
<string-array name="color_picker">
<item name="picker_1">#F6402C</item>
<item name="picker_2">#EB1460</item>
<item name="picker_3">#9C1AB1</item>
<item name="picker_4">#6633B9</item>
<item name="picker_5">#3D4DB7</item>
<item name="picker_6">#1093F5</item>
<item name="picker_7">#00A6F6</item>
<item name="picker_8">#00BBD5</item>
<item name="picker_9">#009687</item>
<item name="picker_10">#46AF4A</item>
<item name="picker_11">#88C440</item>
<item name="picker_12">#CCDD1E</item>
<item name="picker_13">#FFEC16</item>
<item name="picker_14">#FFC100</item>
<item name="picker_15">#FF9800</item>
<item name="picker_16">#FF5505</item>
<item name="picker_17">#7A5547</item>
<item name="picker_18">#9D9D9D</item>
<item name="picker_19">#5E7C8B</item>
</string-array>
</resources>
|
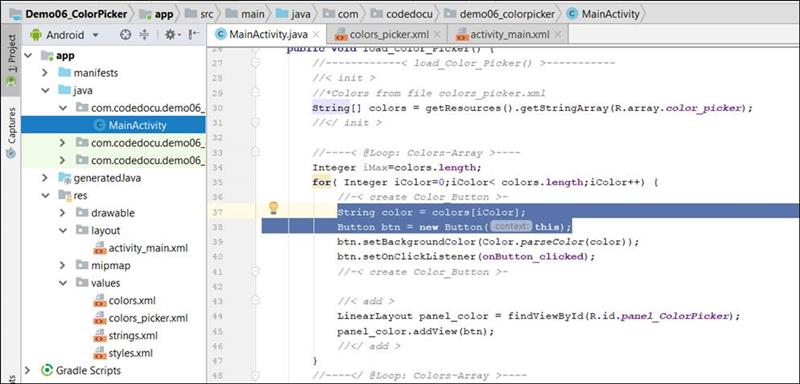
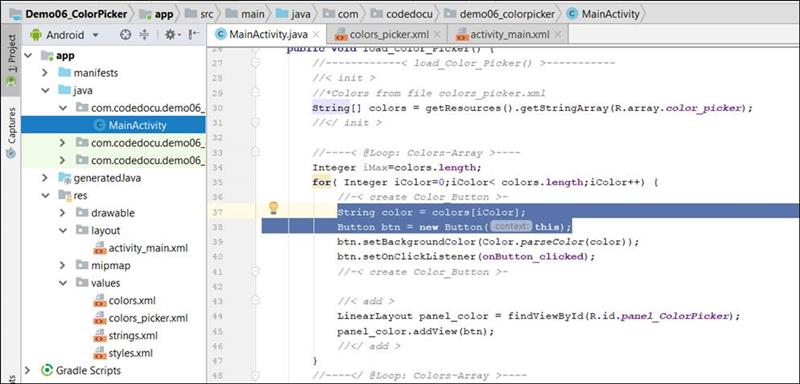
Java Code:
Im Runtime Java Code lädt man
zunächst das Array, welches die Farben enthält
|
String[]
colors = getResources().getStringArray(R.array.color_picker);
|
Dann durchläuft man das Array
und erstellt für jeden Farb-Eintrag einen Button und fügt diesen der Liste zu
|
Integer
iMax=colors.length;
for( Integer
iColor=0;iColor< colors.length;iColor++) {
//-< create
Color_Button >-
String color = colors[iColor];
Button btn = new Button(this);
btn.setBackgroundColor(Color.parseColor(color));
btn.setOnClickListener(onButton_clicked);
//-< create
Color_Button >-
//< add >
LinearLayout panel_color = findViewById(R.id.panel_ColorPicker);
panel_color.addView(btn);
//</ add >
}
|
Java MainActivity

Activity
Code
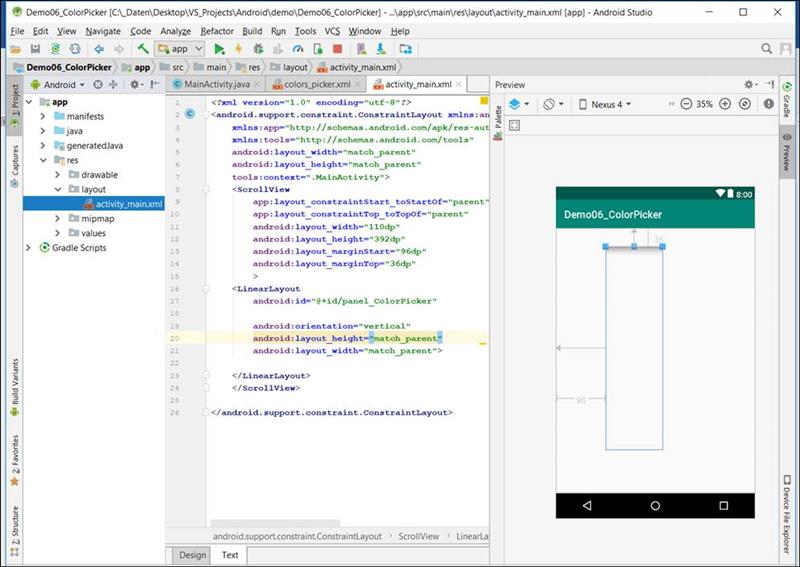
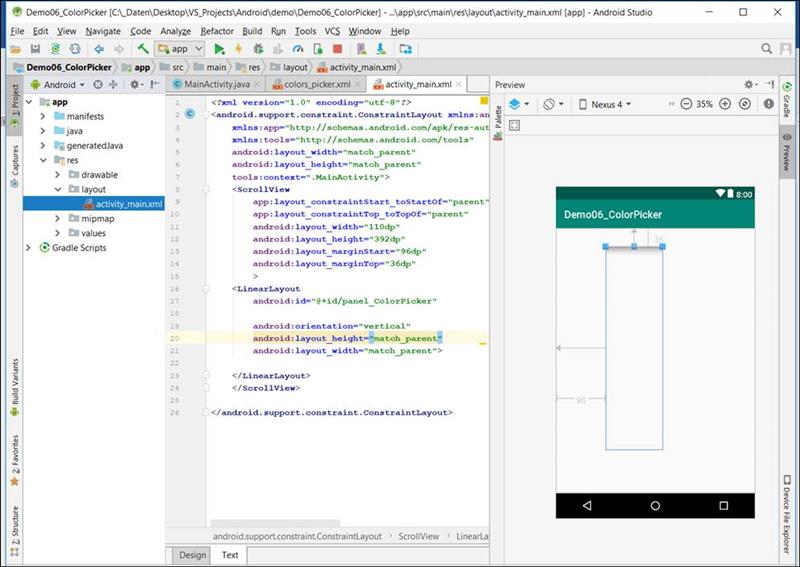
Res/layout/activity_main.xml
In der Activity legt man ein
ScrollView mit einem eingebetten LinearLayout als Stapel-Speicher an

|
<?xml version="1.0" encoding="utf-8"?>
<android.support.constraint.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<ScrollView
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent"
android:layout_width="110dp"
android:layout_height="392dp"
android:layout_marginStart="96dp"
android:layout_marginTop="36dp"
>
<LinearLayout
android:id="@+id/panel_ColorPicker"
android:orientation="vertical"
android:layout_height="match_parent"
android:layout_width="match_parent">
</LinearLayout>
</ScrollView>
</android.support.constraint.ConstraintLayout
|
Kompletter Java Code
Java Code
App/java/project/MainActivity
|
package com.codedocu.demo06_colorpicker;
import android.app.AlertDialog;
import android.graphics.Color;
import android.graphics.drawable.ColorDrawable;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.view.View;
import android.widget.Button;
import android.widget.EditText;
import android.widget.LinearLayout;
import android.widget.RelativeLayout;
import android.widget.TableRow;
import android.widget.TextView;
public
class MainActivity extends AppCompatActivity
{
@Override
protected void onCreate(Bundle
savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
load_Color_Picker();
}
public void load_Color_Picker()
{
//------------< load_Color_Picker()
>-----------
//< init >
//*Colors from file
colors_picker.xml
String[]
colors = getResources().getStringArray(R.array.color_picker);
//</ init >
//----< @Loop: Colors-Array
>----
Integer
iMax=colors.length;
for( Integer iColor=0;iColor<
colors.length;iColor++) {
//-< create Color_Button >-
String color =
colors[iColor];
Button btn
= new Button(this);
btn.setBackgroundColor(Color.parseColor(color));
btn.setOnClickListener(onButton_clicked);
//-< create Color_Button >-
//< add
>
LinearLayout
panel_color = findViewById(R.id.panel_ColorPicker);
panel_color.addView(btn);
//</ add >
}
//----</ @Loop: Colors-Array >----
//------------</
load_Color_Picker() >-----------
}
View.OnClickListener onButton_clicked = new View.OnClickListener() {
public void onClick(View
view) {
//-----------< onButton_clicked() >------------
//<
get_button >
Button
btn=(Button) view;
ColorDrawable viewColor = (ColorDrawable) btn.getBackground();
int colorId = viewColor.getColor();
String
sColor=String.valueOf(colorId);
//</ get_button >
//<
show_Message >
AlertDialog.Builder
builder = new AlertDialog.Builder(MainActivity.this);
builder.setMessage("Color=" + sColor)
.setTitle("Color-Picker");
AlertDialog dialog = builder.create();
dialog.show();
//</ show_Message >
//-----------</
onButton_clicked() >------------
}
};
}
|