Aussehen von Image Stretch None Fill Uniform UniformToFill
Bilder werden in Windows Xaml Images in 4 verschiedenen Größen angepasst dargestellt.
Stretch:
1.
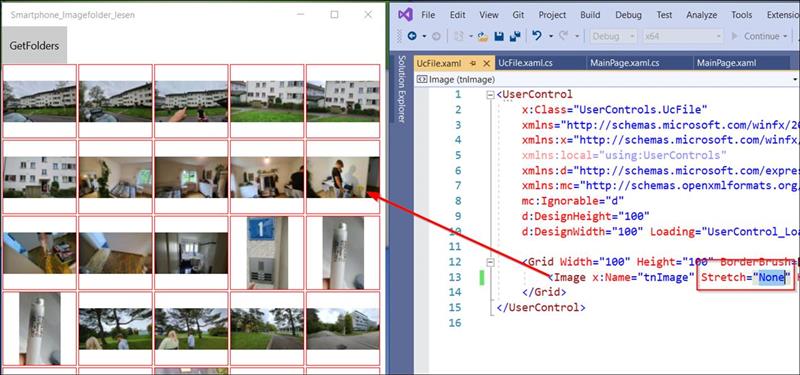
None
2.
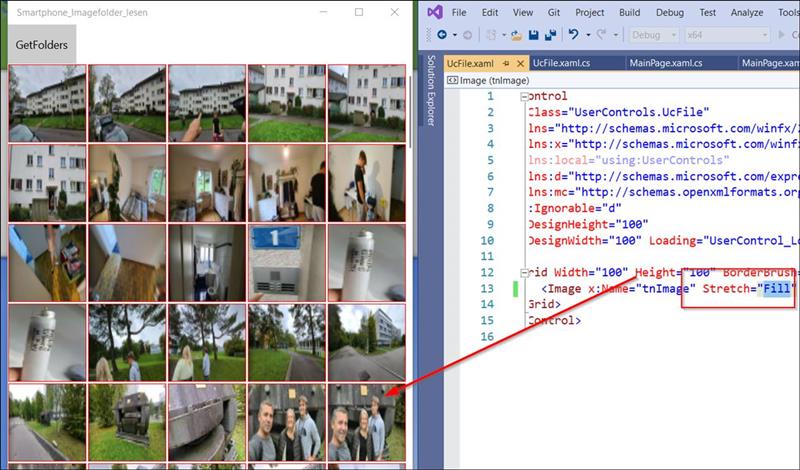
Fill
3.
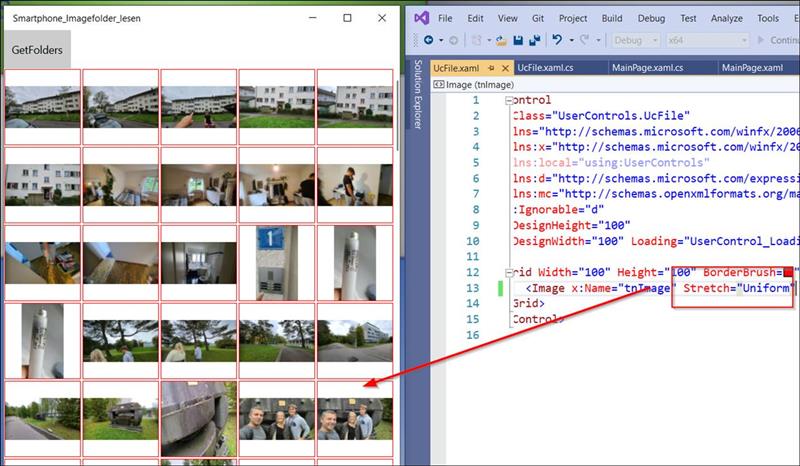
Uniform
4.
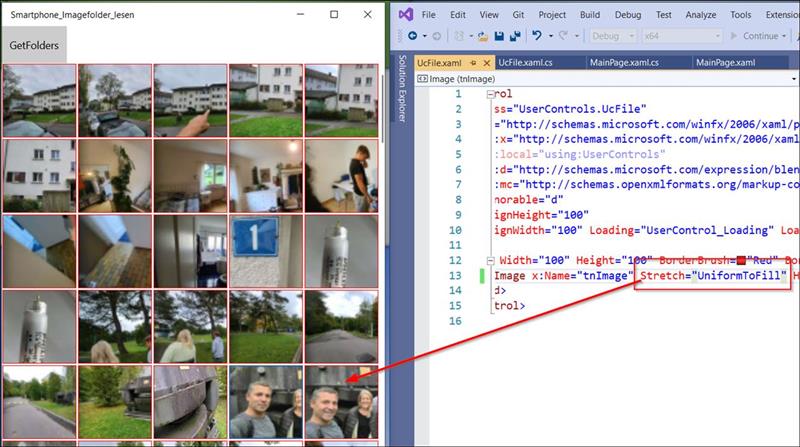
UniformToFill
Hier werden die 4 Darstellungen von Images über die Einstellungen von Stretch dargestellt
Stretch="None"
|
<Image x:Name="tnImage" Stretch="None" HorizontalAlignment="Stretch" VerticalAlignment="Stretch" ></Image> |

Stretch="Fill"
<Image x:Name="tnImage" Stretch="Fill" HorizontalAlignment="Stretch" VerticalAlignment="Stretch" ></Image>

Stretch="Uniform"
<Image x:Name="tnImage" Stretch="Uniform" HorizontalAlignment="Stretch" VerticalAlignment="Stretch" ></Image>

Stretch="UniformToFill"
<Image x:Name="tnImage" Stretch="UniformToFill" HorizontalAlignment="Stretch" VerticalAlignment="Stretch" ></Image>

Windows WinUI Xaml
WinUI, UWP