Bei Inside-Digital.de links unten der Alarm-Button, sehr stylish angebracht und nicht störend
Lob an die Entwickler
https://www.inside-digital.de/news/telekom-das-hat-sich-jetzt-bei-lte-5g-getan

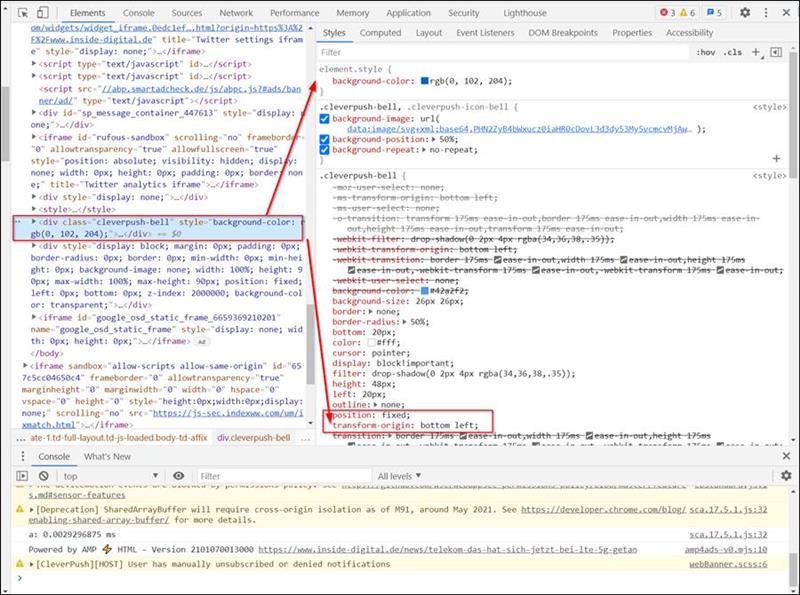
Die Eigenschaft in CSS / HTML

|
element.style { background-color: rgb(0, 102, 204); } |
Und
|
background-size: 26px 26px; border: none; border-radius: 50%; bottom: 20px; color: #fff; cursor: pointer; display: block!important; filter: drop-shadow(0 2px 4px rgba(34,36,38,.35)); height: 48px; left: 20px; outline: none; position: fixed; transform-origin: bottom left; |