DevExpress DateBox Calender als Jahresauswahl anzeigen
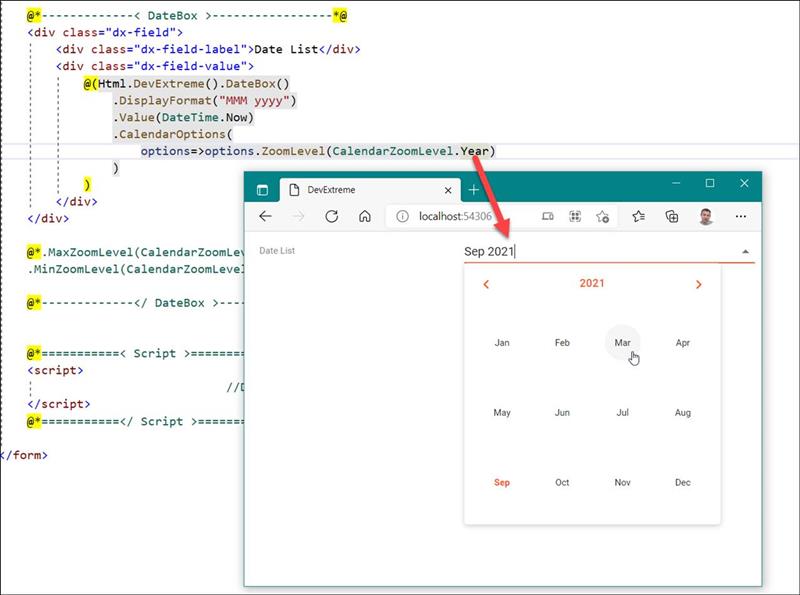
Durch die Einstellung von DevExteme().DateBox().CalendarOptions kann man das Auswahl-Control als Calendar-Objekt mit Auswahl von Jahr einstellen
|
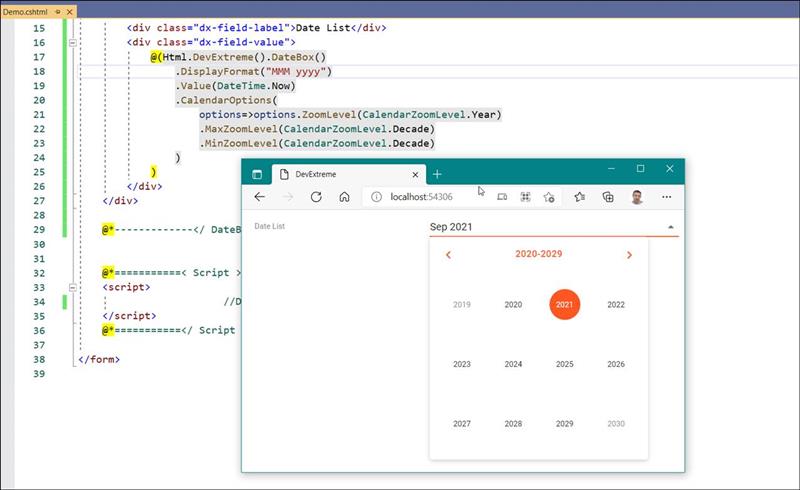
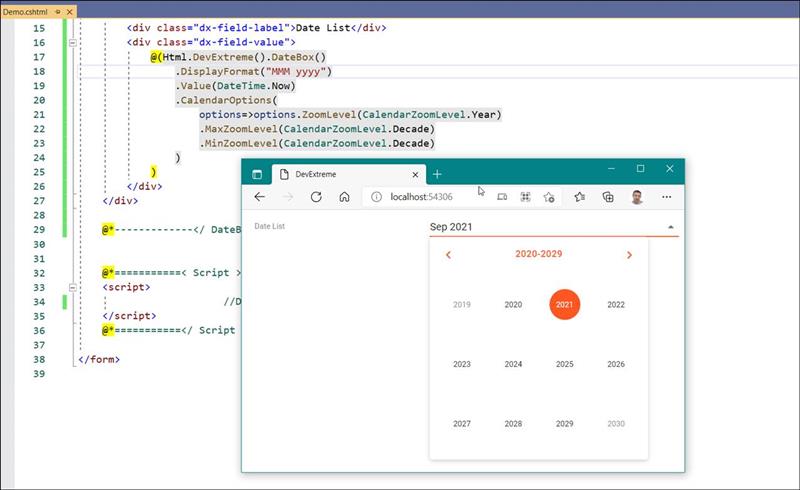
.CalendarOptions( options=>options.ZoomLevel(CalendarZoomLevel.Year) .MaxZoomLevel(CalendarZoomLevel.Decade) .MinZoomLevel(CalendarZoomLevel.Decade) ) |
|
<div class="dx-field"> <div class="dx-field-label">Date List</div> <div class="dx-field-value"> @(Html.DevExtreme().DateBox() .DisplayFormat("MMM yyyy") .Value(DateTime.Now) .CalendarOptions( options=>options.ZoomLevel(CalendarZoomLevel.Year) .MaxZoomLevel(CalendarZoomLevel.Decade) .MinZoomLevel(CalendarZoomLevel.Decade) ) ) </div> </div> |

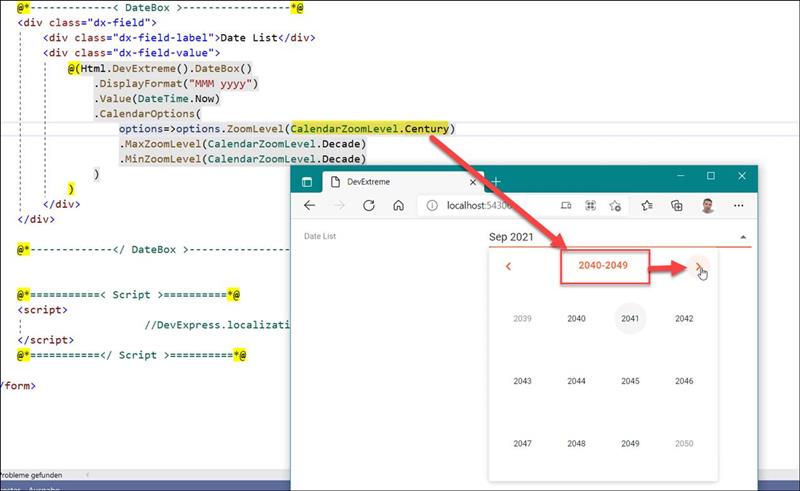
Beim Umstellen auf CalenderarZoomLevel.Decade wird in der Auswahl über den Jahreszahlen immer pro 10 Jahre umgeschalten

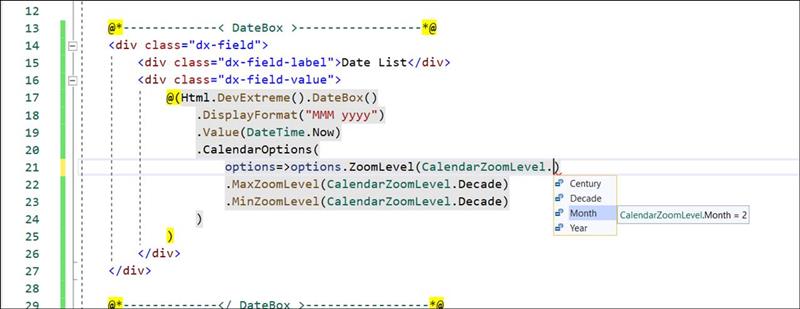
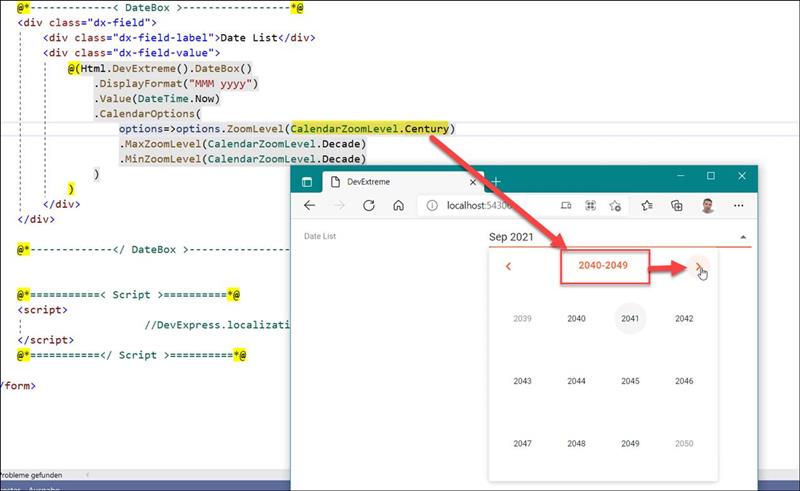
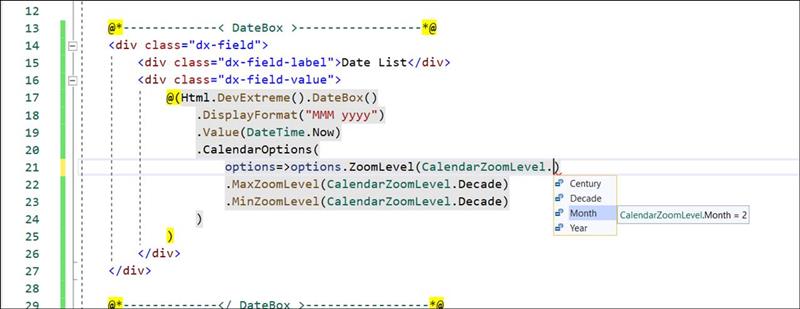
CalendarZoomLevel.Century

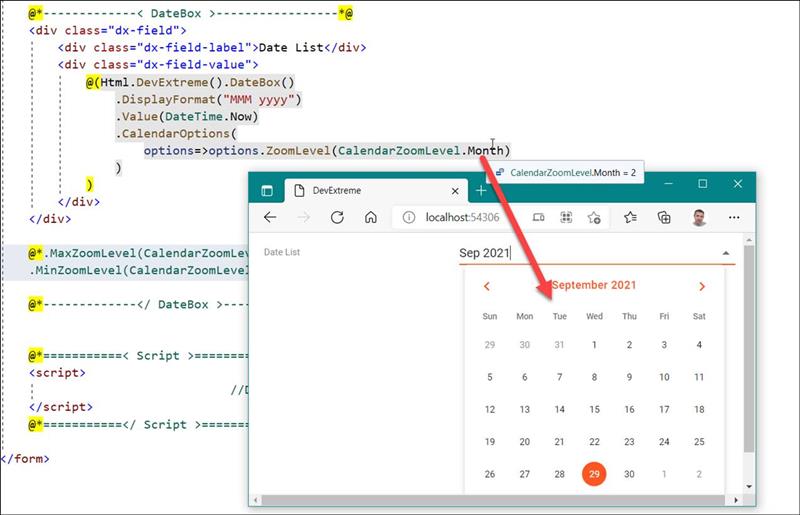
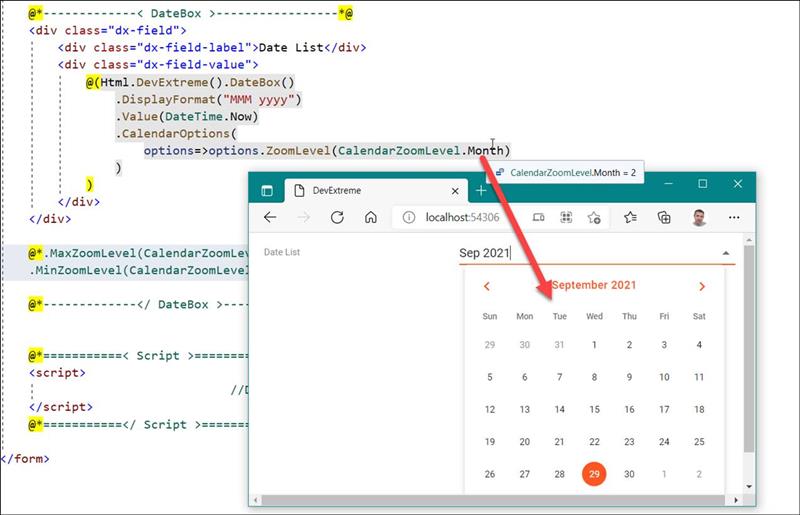
CalendarZoomLevel.Month

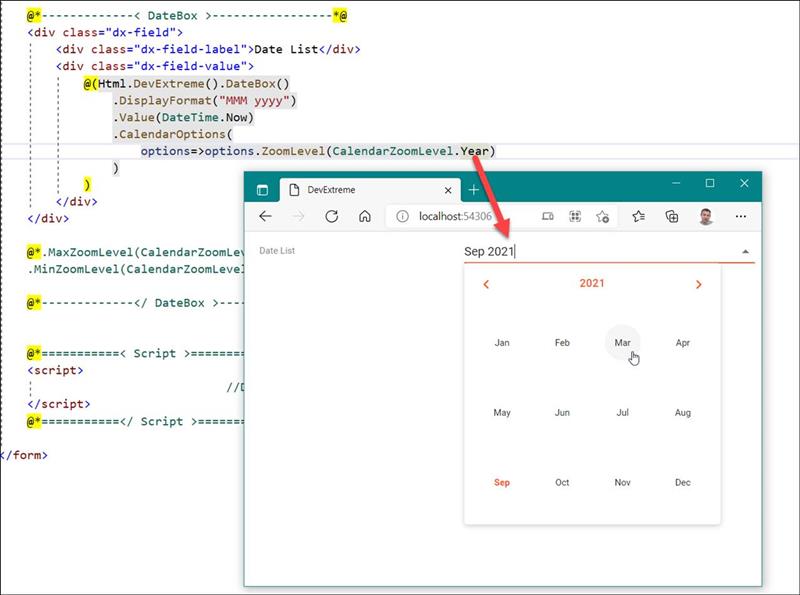
Anzeige als Monatsauswahl eines Jahres
|
<div class="dx-field"> <div class="dx-field-label">Date List</div> <div class="dx-field-value"> @(Html.DevExtreme().DateBox() .DisplayFormat("MMM yyyy") .Value(DateTime.Now) .CalendarOptions( options=>options.ZoomLevel(CalendarZoomLevel.Year) ) ) </div> </div> |