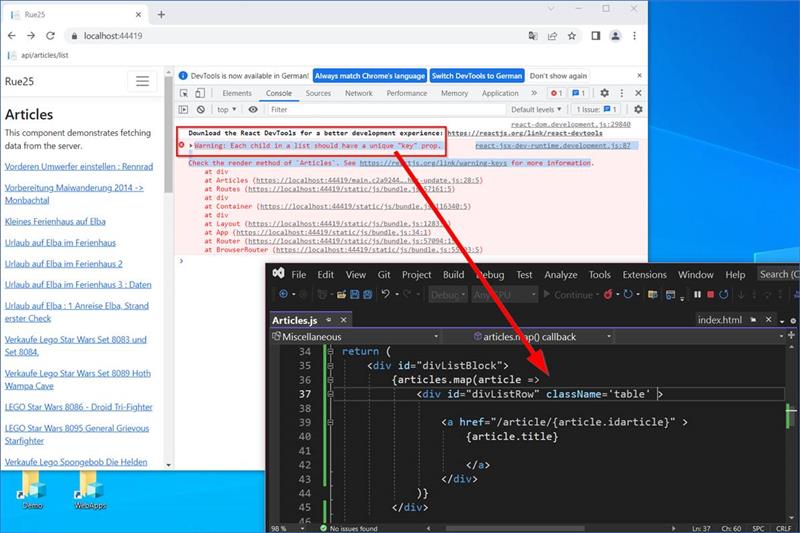
React: Warning: Each child in a list should have a unique "key" prop.
Kommt vor in React bei einer .map() Auflistung (entspricht foreach schleife)
Falscher Code in React: for each auflistung von elementen in HTML Ausgabe
|
return ( <div id="divListBlock"> {articles.map(article => <div id="divListRow" className=> <a href="/article/{article.idarticle}" > {article.title} </a> </div> )} </div> ); |
Lösung 1:
man muss das eindeutige wort key einfügen mit einer ID in einem html feld
|
return ( <div id="divListBlock"> {articles.map(article => <div id="divListRow" className='table' key={article.idarticle}> <a href="/article/{article.idarticle}" > {article.title} </a> </div> )} </div> ); |
Lösung 2: Index als key
|
return ( <div id="divListBlock"> {articles.map((article, index) => <div id="divListRow" className='table' key={index}> <a href="/article/{article.idarticle}" > {article.title} </a> </div> )} </div> ); |

key={article.idarticle}
Check the render method of `Articles`. See https://reactjs.org/link/warning-keys for more information