Dummy daten erstellen im Service
In der Service Datei wird nun eine function getArticles() erstellt, welche einen dummy-datensatz anzeigt.

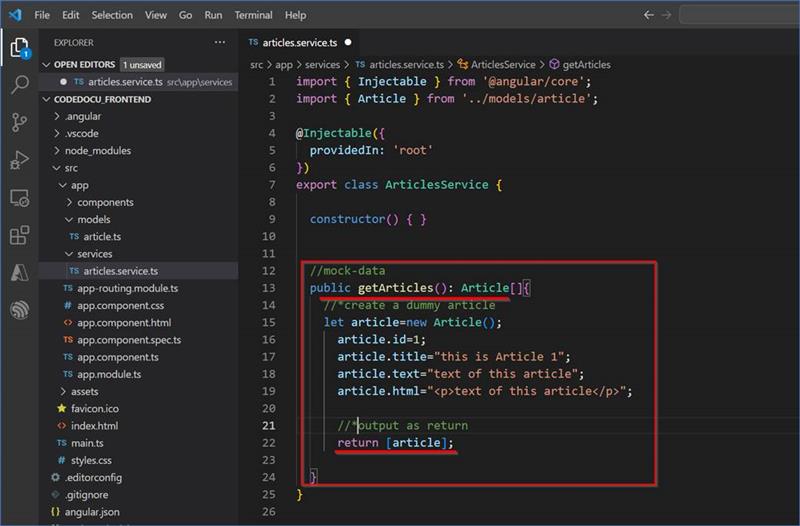
Datei: services/articles.service.ts
Articles.service.ts
|
import { Injectable } from '@angular/core'; import { Article } from '../models/article';
@Injectable({ providedIn: 'root' }) export class ArticlesService {
constructor() { }
//mock-data public getArticles(): Article[]{ //*create a dummy article let article=new Article(); article.id=1; article.title="this is Article 1"; article.text="text of this article"; article.html="<p>text of this article</p>";
//*output as return return [article];
} }
|