Angular: Links mit Refresh
Problem: Die Seite oder Komponente in Angular wird nicht neu geladen, es erfolgt kein Reload/refresh
Lösung:
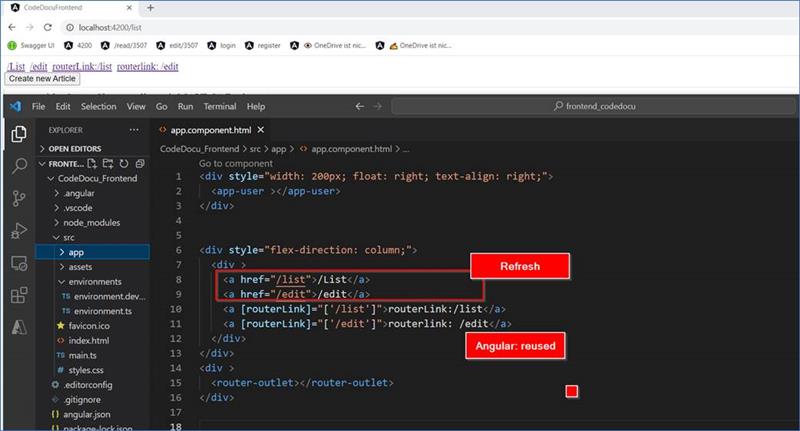
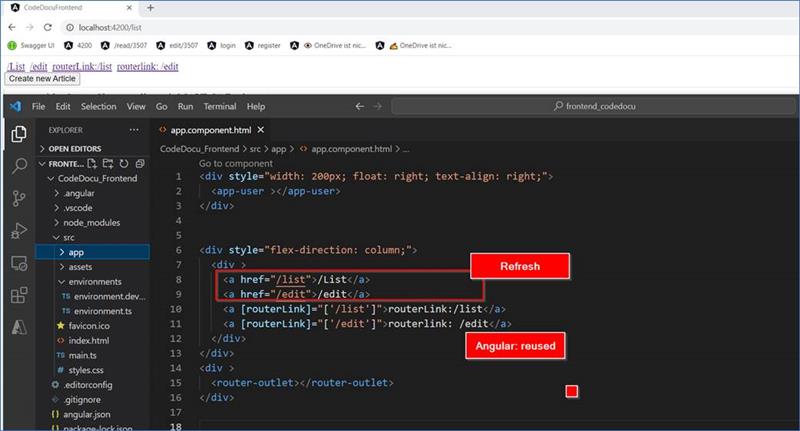
wenn man ein erneutes Laden braucht, dann kann man besser den HTML <a
href="/component"> mit dem relativen Pfad zur Angular Komponente
wählen
Angular routerLink ohne refresh
|
<a [routerLink]="['/list']">routerLink:/list</a> <a [routerLink]="['/edit']">routerlink: /edit</a> |
HTML a href Link mit relativem Pfad und einem reload
|
<a href="/list">/List</a> <a href="/edit">/edit</a> |

App.component.html
|
<div style="width: 200px; float: right; text-align: right;"> <app-user ></app-user> </div>
<div style="flex-direction: column;"> <div > <a href="/list">/List</a> <a href="/edit">/edit</a> <a [routerLink]="['/list']">routerLink:/list</a> <a [routerLink]="['/edit']">routerlink: /edit</a> </div> </div> <div > <router-outlet></router-outlet> </div>
|